Q.スマホサイトにもロゴを表示させたい
TCDテーマ「CORE」を使用している際、スマホサイトで閲覧するとロゴの部分がテキスト(サイトタイトル)になっていると思います。
パソコン閲覧時と同様に、サイトロゴを表示させたいことがあると思います。
下記の方法でカスタマイズをおこなっていただくとスマホにもパソコンと同様のロゴを表示させることができます。
※カスタマイズをされる場合は必ずバックアップしてからおこなってください。
1.カスタマイズするCSSを表示させる
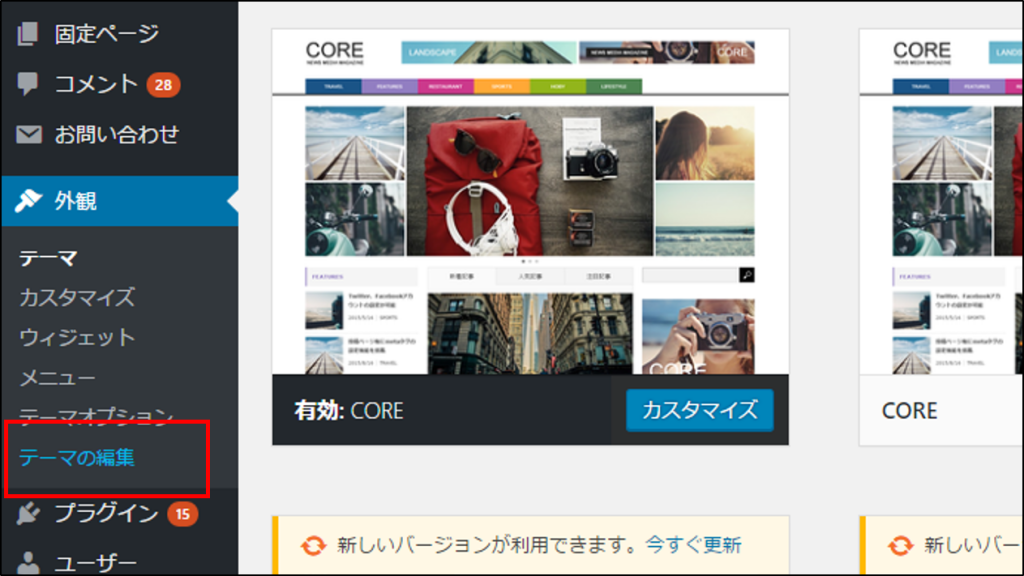
管理画面から【外観】にマウスをあてていただき、【テーマの編集】ボタンをクリックしていただきます。

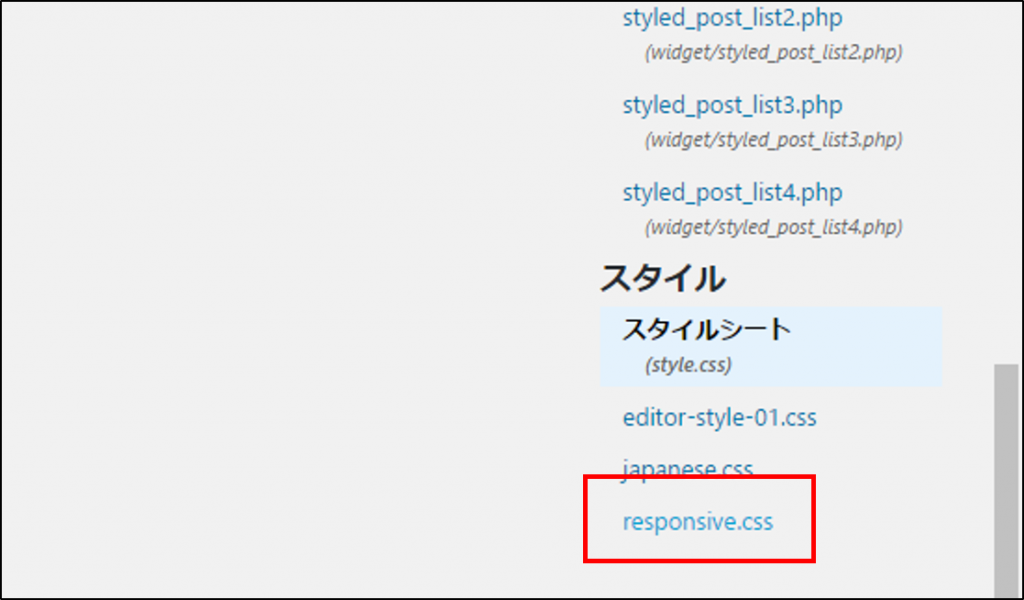
次に画面をスクロールしていただくと右下に【responsive.css】がありますのでクリックして下さい。

2.下記コードを編集します。
<変更前>
/* ロゴ */
@media screen and (max-width: 625px) {
#logo_image { margin:21px 0 0 15px !important; z-index:9999; float:left; }
.pc #logo_image h1 img { display:none !important; }
}
#logo_text { margin:21px 0 0 15px; z-index:9999; float:left; }
#logo_text h1 { font-size:18px; font-weight:normal; }
#logo_text a, #logo_image h1 a { color:#333; text-decoration:none; display:block; }
#logo_text a:hover, #logo_image h1 a:hover { text-decoration:underline; }
#logo_image { margin:21px 0 0 15px; z-index:9999; float:left; }
#logo_image h1 { top:0px !important; left:0px !important; font-weight:normal; margin:0; padding:0; line-height:100%; font-size:18px; }
* #logo_image h1 img { display:none !important; }
#logo a:before { content:attr(data-label); }
<変更箇所>
①下から2行目のコードを変更します。
#logo_image h1 img { display:none !important; }
↓↓↓
#logo_image h1 img { max-width:100%; height:auto; }
②下記一番下の行を削除します。
#logo a:before { content:attr(data-label); }
<変更後>
/* ロゴ */
@media screen and (max-width: 625px) {
#logo_image { margin:21px 0 0 15px !important; z-index:9999; float:left; }
.pc #logo_image h1 img { display:none !important; }
}
#logo_text { margin:21px 0 0 15px; z-index:9999; float:left; }
#logo_text h1 { font-size:18px; font-weight:normal; }
#logo_text a, #logo_image h1 a { color:#333; text-decoration:none; display:block; }
#logo_text a:hover, #logo_image h1 a:hover { text-decoration:underline; }
#logo_image { margin:21px 0 0 15px; z-index:9999; float:left; }
#logo_image h1 { top:0px !important; left:0px !important; font-weight:normal; margin:0; padding:0; line-height:100%; font-size:18px; }
* #logo_image h1 img { max-width:100%; height:auto; }
3.ロゴサイズを調整する
上記の設定をして頂くと、パソコン用のロゴサイズで表示されるため、スマホサイトでは閲覧すると大きく表示されます。

一番下のコードを下記のよう数値変更していただくと、ロゴが小さくなり綺麗に表示されるようになります。
#logo_image h1 img { max-width:100%; height:auto; }
↓↓↓
#logo_image h1 img { max-width:50%; height:auto; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!