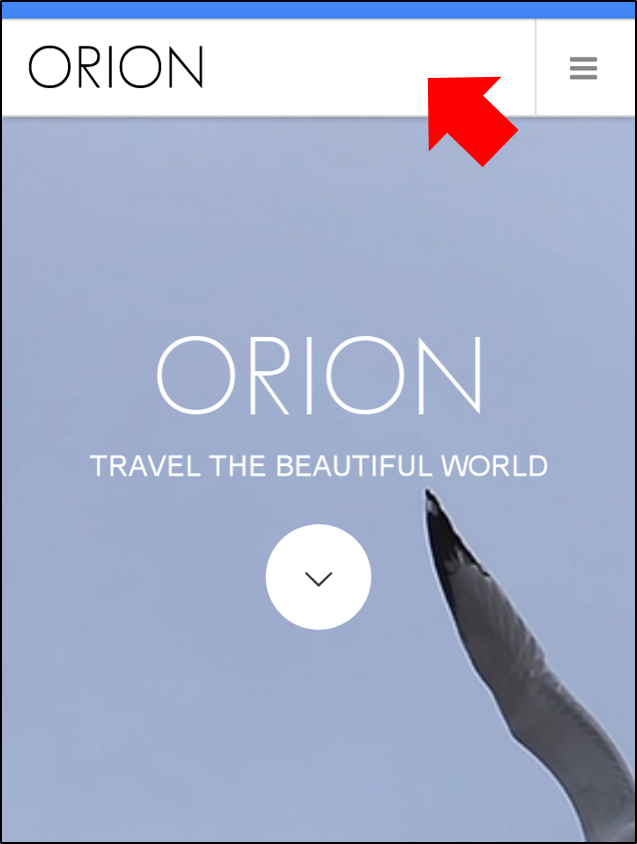
TCDテーマORIONをスマホ見た際の背景色は白になっています。
こちらの背景色を画像に合う色(オリジナル)に変更したい場合はありませんか?

今回は以下のカスタマイズ方法をご案内します。
※カスタマイズをされる場合は必ずバックアップしてからおこなってください。
1.カスタマイズするCSSを表示させる
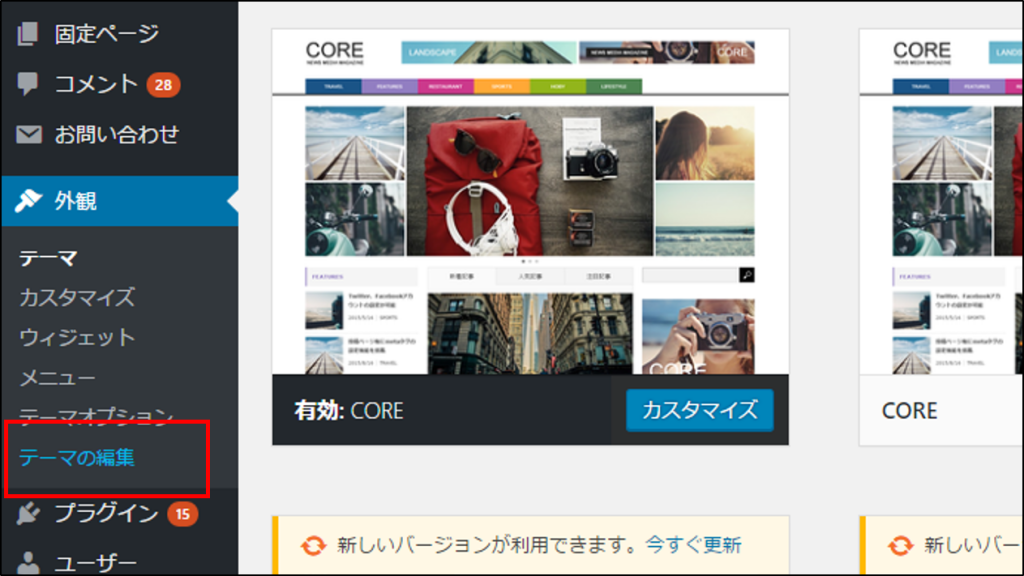
管理画面から【外観】にマウスをあてていただき、【テーマの編集】ボタンをクリックしていただきます。

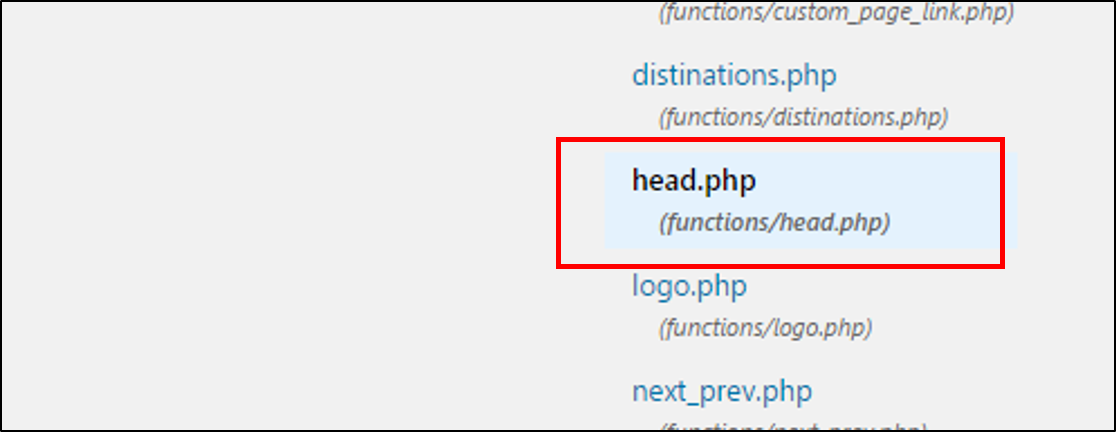
次に画面を右側に【functions/head.php】がありますのでクリックして下さい。

2.下記コードを編集します。
<修正コード>
.pc #header, #bread_crumb, .pc #global_menu ul ul a, #index_dis_slider
.link, #previous_next_post .label, #related_post .headline span,
#comment_headline span, .side_headline span, .widget_search
#search-btn input, .widget_search #searchsubmit,
.side_widget.google_search #searchsubmit, .page_navi span.current
{ background-color:#<?php echo esc_html($options['pickedcolor1']); ?>; }
↓↓↓↓
<修正後>
#header, #bread_crumb, .pc #global_menu ul ul a, #index_dis_slider
.link, #previous_next_post .label, #related_post .headline span,
#comment_headline span, .side_headline span, .widget_search
#search-btn input, .widget_search #searchsubmit,
.side_widget.google_search #searchsubmit, .page_navi span.current
{ background-color:#<?php echo esc_html($options['pickedcolor1']); ?>; }
に変更(最初の.pcの部分を削除)
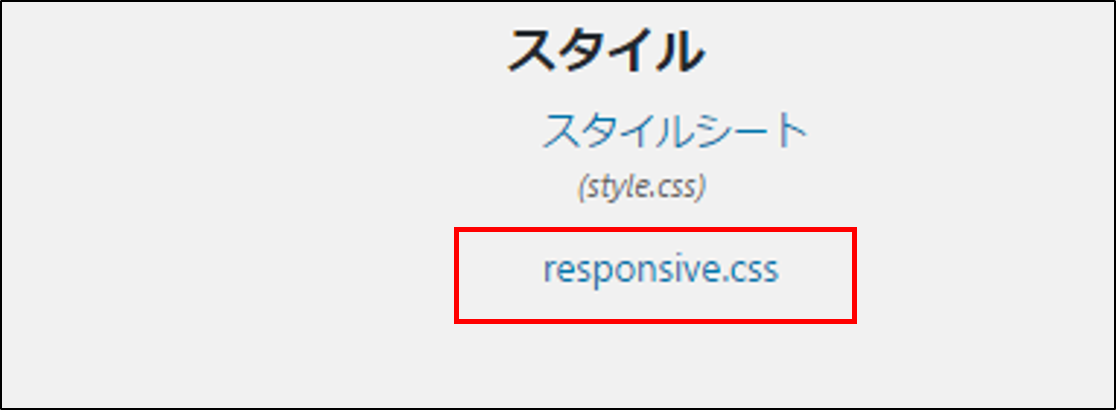
3.次に画面右側の【responsive.css】内下記コードを編集します。

<修正箇所>
#logo_text a, #logo_image h1 a { color:#333; text-decoration:none;
display:block; -webkit-transition-property:none;
-moz-transition-property:none; -o-transition-property:none;
transition-property:none; }
のcolor:#333の値を#fffなどにご変更。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!