Q.トップページのスライダーのサイズを小さく変更したいのですが、方法はありますか?
A.該当ファイルをカスタムCSSに追加してください
スライダーの調整についてですが、当テーマのスライダーは大きいことが特徴となっておりますため、テーマオプションでは設定箇所がございません。つきましては、CSSにてご調整頂くことがよろしいことと思われます。
外観>TCDオプション>基本設定>カスタムCSS
#js-index-slider .slick-list, .p-index-slider__item-youtube {
height: 500px !important;
}
.p-index-slider__item-inner, .p-index-slider__item-image {
height: 500px;
}
.p-index-slider__item--type2 .p-index-slider__item-content,
.p-index-slider__item--type3 .p-index-slider__item-content {
top: 30%;
}
.p-article-slider__item-info { bottom: 40px; }
※画像内①で囲まれた部分をレスポンシブ対応にするには下記を追記してください。
@media only screen and (max-width: ●px)
.p-article-slider__item-info { bottom: ○px; }
}
黒丸にはCSSを適用させたいブラウザの幅を、白丸にはブラウザが指定した幅の場合、①に適用するbottomの幅を記述します。
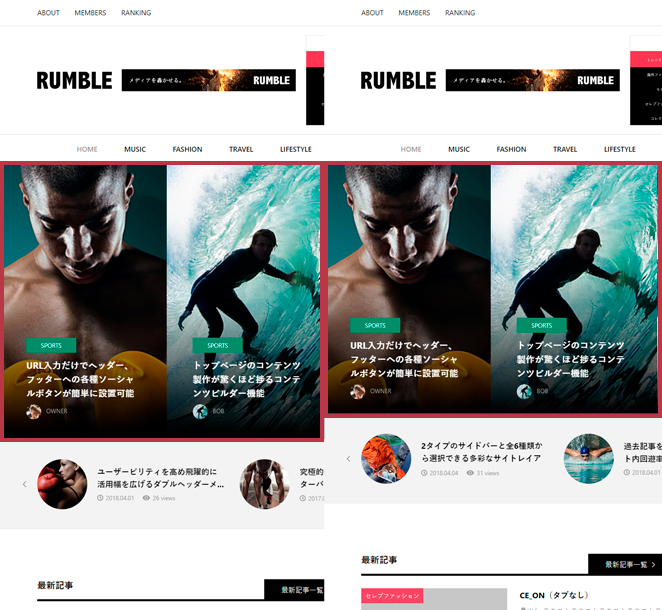
デフォルト
CSS適用後

また、ヘッダーの文字色についてですが、
カスタムCSSへ下記内容をご記述くださいませ。
/* 最上部ヘッダーメニュー */
.p-header__top .l-inner #menu-header-menu li a {
color: #000;
}
/* ソーシャルアイコン */
.p-header__top .l-inner .p-social-nav li a {
color: #F00;
}
/* 検索アイコン */
.p-header__top .l-inner .u-right .p-header-search .c-search-button::before {
color: #FF0;
}
/* タイトル */
.l-inner .p-logo a {
color: #0F0;
}
/* グローバルメニュー部 */
.l-header a, .p-global-nav > li > a {
color: #0FF;
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!