Q.クイックタグの「吹き出し」内の文章を中央揃えや右揃えで表示させたいです。
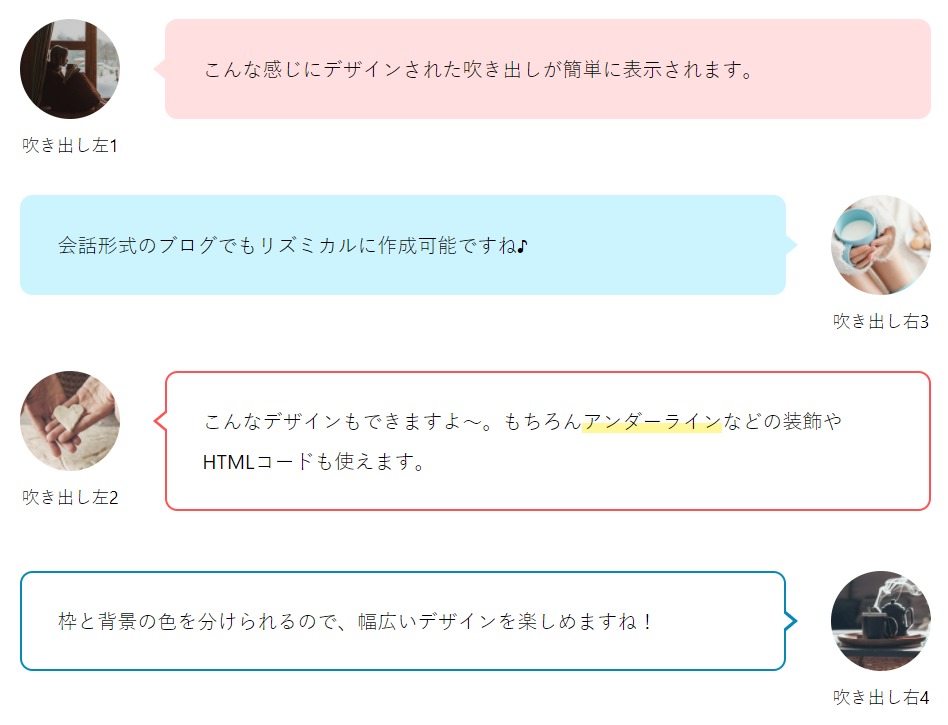
▼変更箇所イメージ デフォルトでは吹き出し内のテキストは左揃えで表示されています。

A.下記の方法でご対応ください。
【TCDテーマ>基本設定のカスタムCSS】(サイト全体に適用されます)あるいは、【当該記事編集画面のカスタムCSS】(当該記事のみに適用されます)に入力してください。
・中央揃え
/* 吹き出し左1 */
.speech_balloon_left1 .speach_balloon_text { text-align: center; }
/* 吹き出し左2 */
.speech_balloon_left2 .speach_balloon_text { text-align: center; }
/* 吹き出し右1 */
.speech_balloon_right1 .speach_balloon_text { text-align: center; }
/* 吹き出し右2 */
.speech_balloon_right2 .speach_balloon_text { text-align: center; }
・右揃え
/* 吹き出し左1 */
.speech_balloon_left1 .speach_balloon_text { text-align: right; }
/* 吹き出し左2 */
.speech_balloon_left2 .speach_balloon_text { text-align: right; }
/* 吹き出し右1 */
.speech_balloon_right1 .speach_balloon_text { text-align: right; }
/* 吹き出し右2 */
.speech_balloon_right2 .speach_balloon_text { text-align: right; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!