Q.固定ページ「サイドバー無し」テンプレートでページ幅いっぱいに画像を表示させたいです。
記事本文には最大横幅が指定されており、画像等を画面横幅いっぱいに表示させることは出来ません。
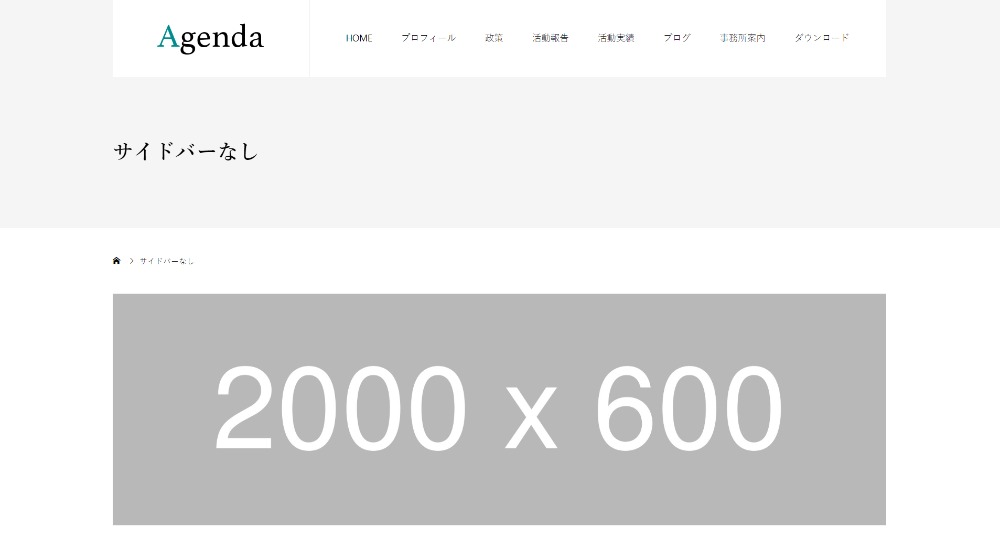
▼変更前イメージ(記事本文幅いっぱいまでの画像表示となります。)

A.下記の方法でご対応ください。
メインカラムを横幅100%にする
当該固定ページ編集画面のカスタムCSSに以下を入力してください。
#main_col { width: 100%; }
この状態ですと、ページ内のすべてのコンテンツが横幅いっぱいに表示されます。一部画像のみをフル幅表示にされたい場合は、それ以外のコンテンツを本来の記事本文幅で表示するためにスタイル指定を行います。
記事本文幅の入力内容:
<div class="no-full">フル幅で表示しない内容</div>
記事本文幅表示用のカスタムCSSを追記:
.no-full { width: 1180px; margin: 0 auto; }
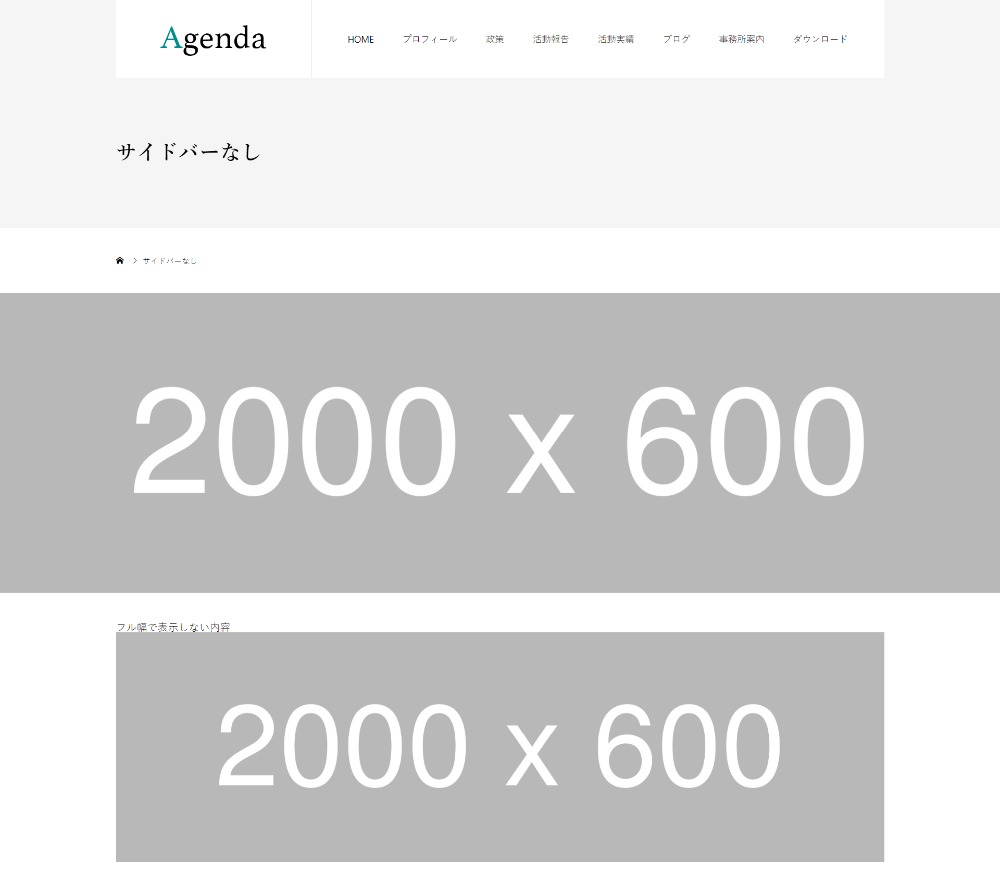
▼変更後イメージ(上の画像は画面幅いっぱい、下の画像は記事本文幅で表示されています。)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!