Q.商品名が長い場合、省略されて「…」になります。すべて表示させることはできますか?

A.下記のCSSを追加することで可能です。
商品名として表示される使用される「商品タイトル」の表示可能な領域を広くすることで、タイトル省略機能を無効化することができます。
Welcart版、WooCommerce版の両方に対応しています。
カスタムCSS例
/*商品一覧にある商品タイトルを長く表示*/
.p-archive03__item-title{
max-height: none;
}
/*ウィッシュリストの商品タイトルを長く表示*/
.p-wishlist__item-title{
max-height: none;
}
/*ヘッダーカルーセルの商品タイトルを長く表示*/
@media (min-width: 768px){
.p-header-carousel__item-title{
white-space: normal;
}
}
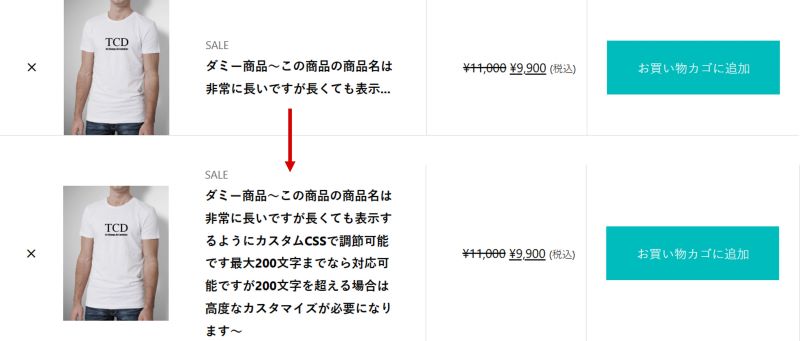
▼商品一覧

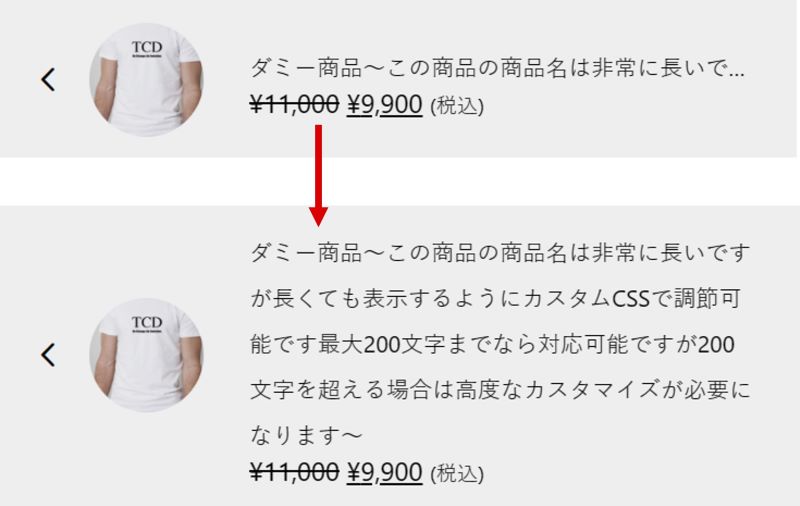
▼ウィッシュリスト

▼ヘッダーカルーセル

なお、200文字までであれば上記で表示が可能ですが、それ以上長い商品名の場合は、テンプレートファイルの改変が必要になります。
・template-parts/archive-product-article.php:258行目
・whishlist.php:183行目
・template-parts/header-contents.php:338行目
それぞれにあります以下の”200″を変更することでさらに長く表示させることも可能です。
(ただしスタイルが崩れる可能性がありますためご注意ください。)
<?php echo mb_strimwidth( strip_tags( get_the_title() ), 0, 200, '...' ); ?>
補足
フッターに表示できる商品にこれを適用すると、レイアウト上、見切れてしまいます。
.p-footer-list__item-info .p-footer-list__item-title{
max-height: none;
}

関連記事
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
