Q.グローバルメニューホバー時や見出しの下線部分(グレーの線)の色を変更したい
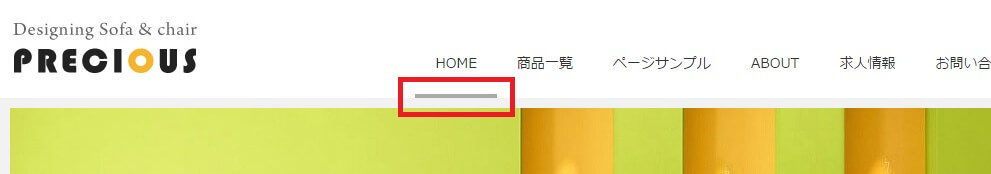
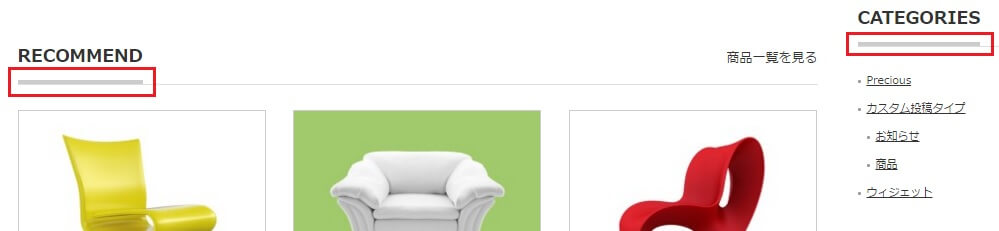
▼変更箇所イメージ →Preciousデモサイト
❶グローバルメニュー項目ホバー時の下線

❷トップページのお知らせ一覧・商品一覧・ブログ記事一覧の各見出しの下線
❸ウィジェットの各見出しの下線

A.下記の方法でご対応ください。
外観>テーマオプション>基本設定のカスタムCSSに入力してください。
/* 1. グローバルメニュー項目ホバー時 */
.pc #global_menu ul li a:hover,
.pc #global_menu > ul > li.active_menu > a {
border-bottom: 4px solid #aaa; }
/* 2. トップページコンテンツなどの各見出し */
.headline1 span { border-bottom: 4px solid #ccc; }
.headline1 { border-bottom: 1px solid #ddd; }
/* 3. ウィジェットの見出し */
.side_headline span { border-bottom: 4px solid #ccc; }
.side_headline { border-bottom: 1px solid #ddd; }
「#●●●」部分を任意のカラーコードに変更してください。
「2. トップページコンテンツなどの各見出し」はサイト内の各見出しや商品ページの商品カテゴリー部分などにも適用されます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!