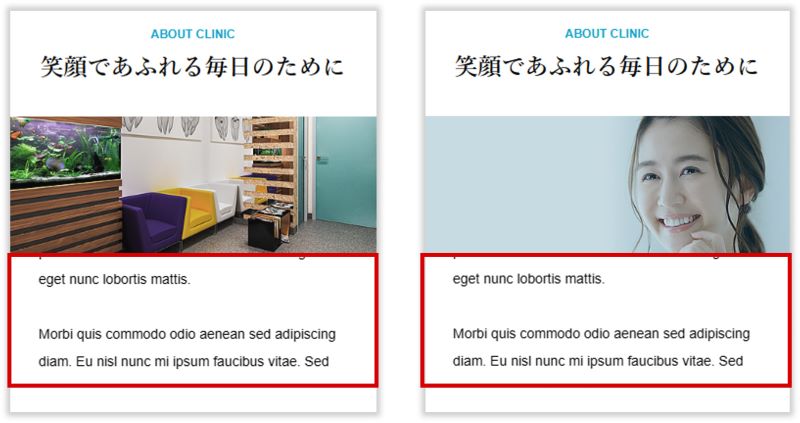
Q.トップページのコンテンツビルダーで「コンテンツカルーセル」を追加するとき、コンテンツ内の説明文が長くなると、見切れてしまいます。
▼PC

▼スマホ

A.CSSで調整可能です。
以下のカスタムCSSを追加してください。
なお、コンテンツスライダーが複数あり、特定のものだけに適用したい場合は、.index_content_sliderの部分に、コンテンツの順番を指定できるクラス属性(.num●)を付加してください。
例)3番目のコンテンツ→ .index_content_slider.num3
.index_content_slider .cb_content_slider{
height: auto;
}
.index_content_slider .cb_content_slider:before,
.index_content_slider .cb_content_slider:after{
top: 0;
height: 100%;
}
.index_content_slider .item{
height: auto;
}
.index_content_slider .desc_area{
height: auto;
padding-top: 2em;
padding-bottom: 2em;
}
.index_content_slider .desc{
position: unset;
transform: initial;
}
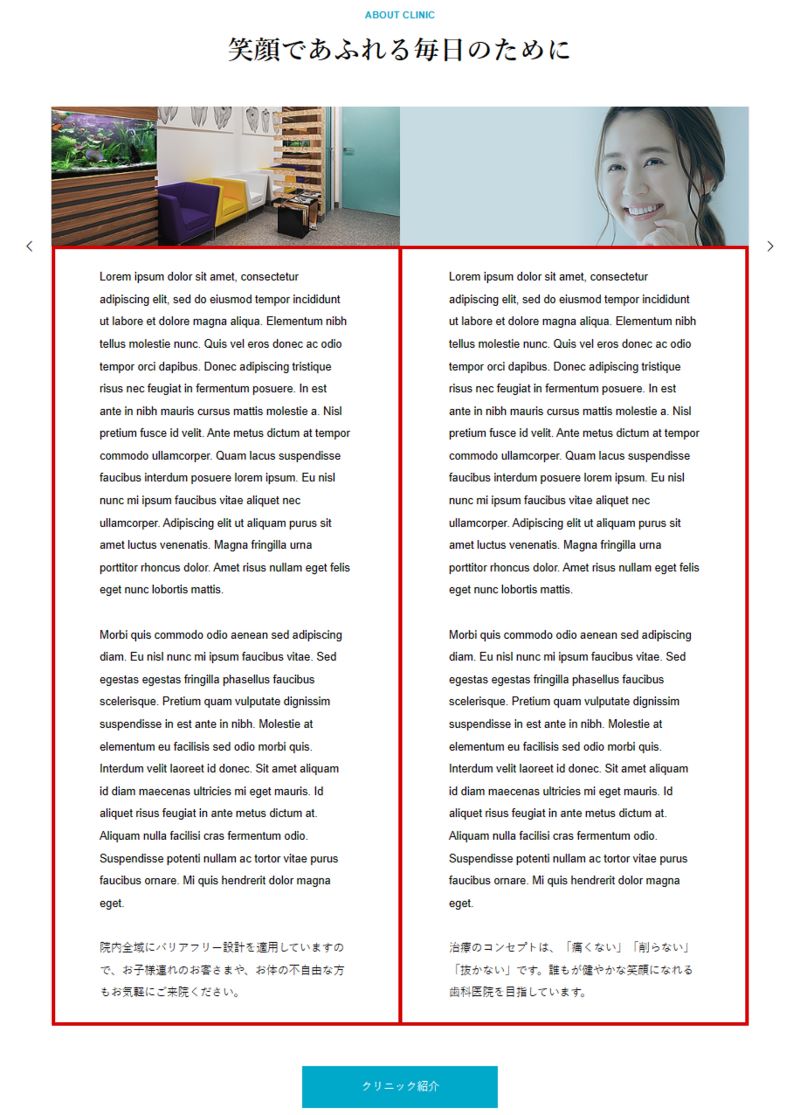
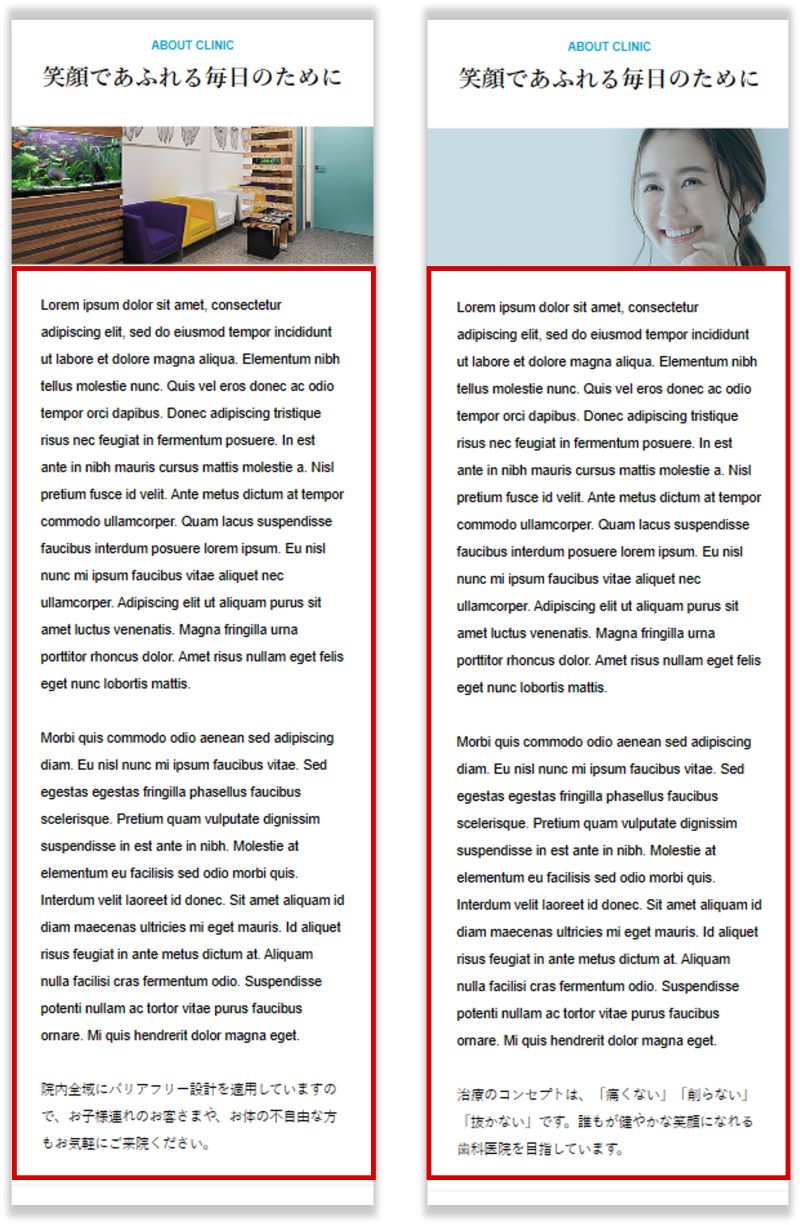
実際の見え方
▼PC

▼スマホ

補足
- 余白はお好みに変更してください。
- スマホはコンテンツビルダー「トップページ(スマホ用)」を使用して文字数を変えるアプローチもあります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!