Q.SKUセレクトの項目名と選択肢を縦並びに表示したいです。
「WCEX SKU Select」プラグインを使ってSKUセレクトを表示していますが、文字数が多いためかレイアウトが崩れて全て表示出来ていないです。
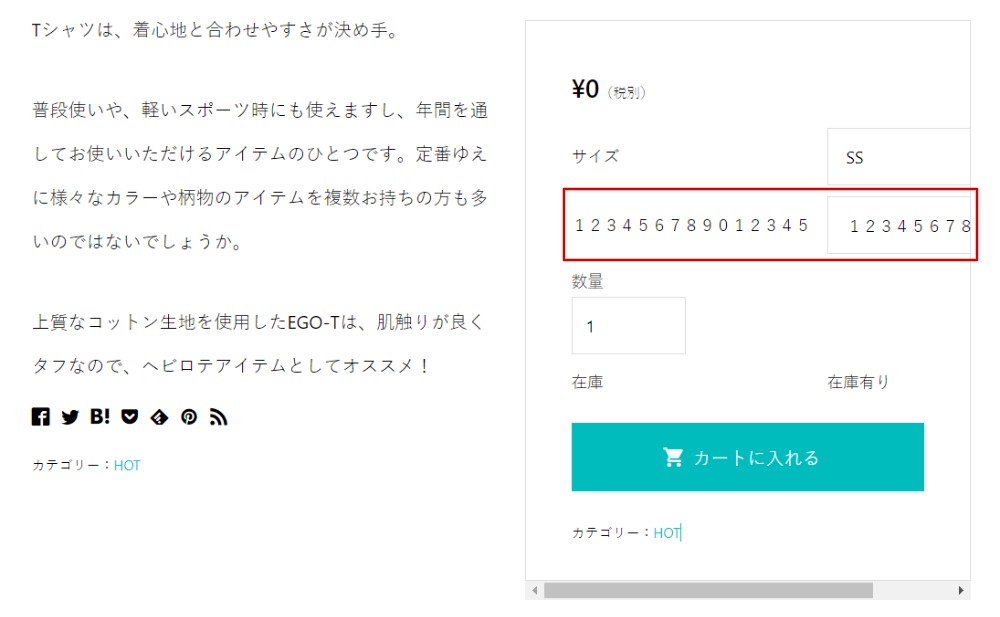
▼変更箇所イメージ

設定している「選択項目名」「SKU表示名」の文字数が多いため、見切れてしまっています。
A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSS(サイト内全体に反映)、または商品記事編集画面のカスタムCSS(その商品ページのみに反映)に入力してください。
dl.item-sku dt { float: none; }
dl.item-sku dd { margin-left: 0!important; }
dl.item-sku dd select { min-width: ○px; }
3行目はセレクトリスト(ドロップダウン)の横幅です。
デフォルトは220pxなので、お好みで調整してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!