Q.スマホ表示でもサイドボタンを表示させることはできますか?
▼PCでは表示されるがスマホでは表示されない

A.下記の方法でカスタマイズ可能です。
FALCONテーマのサイドボタンは、スマホでは表示されない仕組みとなっていますが、PC・スマホに関わらず表示されるように、スマホかどうかを判定している箇所を無効化する方法をご紹介いたします。
また、スマホレイアウト用に場所を微調整するCSSも追加しています。
手順
編集するファイル: footer.php
編集する箇所: 133行目付近 → 135行目と158行目をコメントアウトします。
<?php
// side menu --------------------------------------------
if( !is_mobile() ) {
~中略~
};
?>
↓
<?php
// side menu --------------------------------------------
//if( !is_mobile() ) {
~中略~
//};
?>
カスタムCSSも追加します。ここではトップの位置を画面中央に表示されるように調節していますが、お好みに応じて変更してください。
@media screen and (max-width:950px) {
#side_menu {
display: block;
top: 50%;
transform: translateY(-50%);
}
}
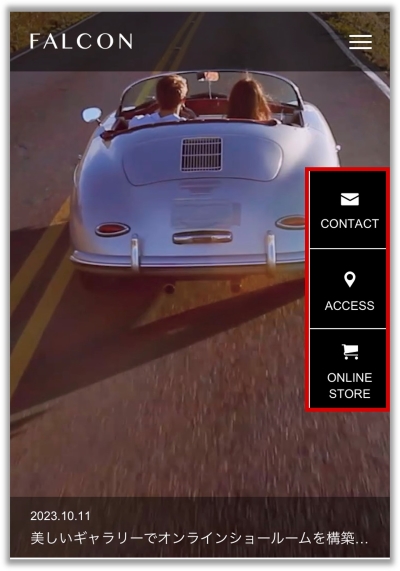
実際の見え方

備考
- スマホ表示時は、「フッターバー(モバイル端末専用)」を使用することもご検討いただけますと幸いです。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!