Q.固定ページのヘッダー(背景画像部分)を非表示にしたい。
恐れ入りますが、テーマ側には対応した機能が搭載されておりません。
簡単な方法としては、出力自体はされているもののCSSで見た目上非表示にすることが考えられます。
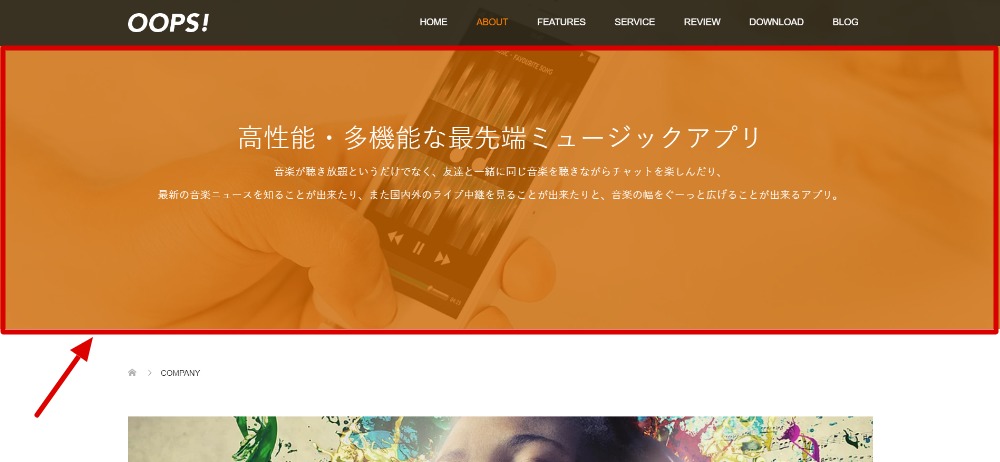
▼変更箇所イメージ →デモサイト固定ページのサンプル

A.下記の方法でご対応ください。
ヘッダーを非表示にしたい固定ページの編集画面の「カスタムCSS」に入力してください。
.p-page-header { display: none!important; }
.p-entry__inner { margin-top: 20px; }
そのため、たとえヘッダー部分を非表示にするとしてもキャッチフレーズにはh1タグとなるような記事タイトルなどを入力されることをおすすめします。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!