Q.トップページのヘッダーコンテンツ下に背景色があるコンテンツを表示させています。そうすると、ヘッダーコンテンツの下部分のデザインの背景色が浮いてしまいます。
コンテンツビルダーで背景色を設定したフリースペースなどを設定した際に、ヘッダーコンテンツ下部のラウンドデザインの背景色を変更したい場合があります。
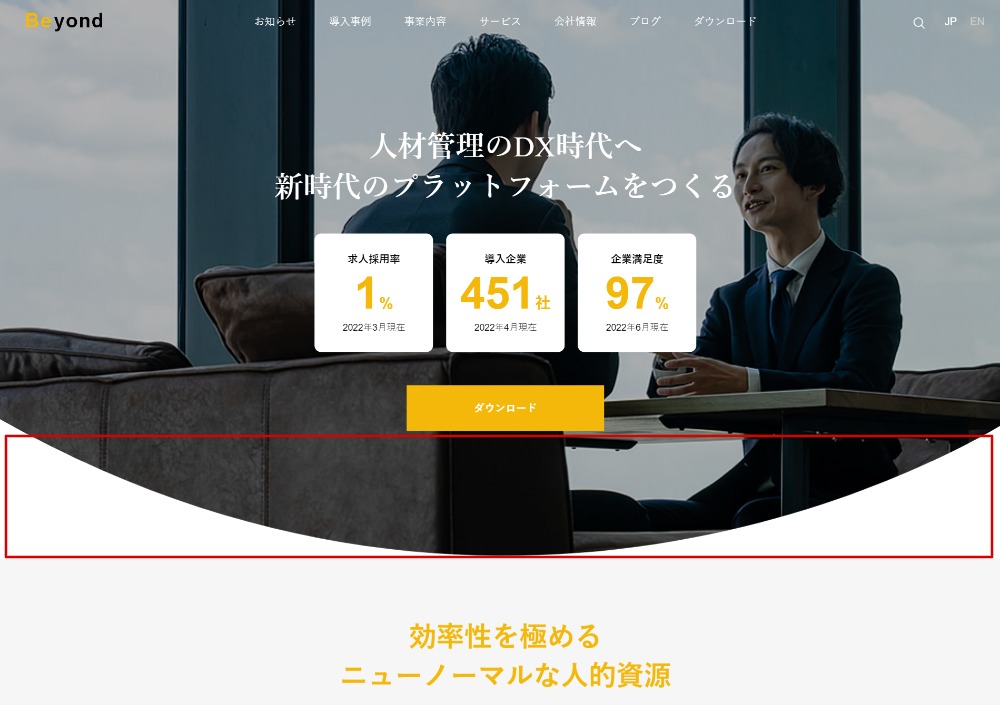
▼変更箇所イメージ

A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSSに入力してください。
#header_slider_wrap .svg_wrap path { fill: 〇; }
〇を任意のカラーコードに変更してください。
補足)
ヘッダーコンテンツ下部のデザインは「ラウンド(曲線)」と「スクエア(直線)」から選択できます。TCDテーマ>トップページ>ヘッダーコンテンツの「その他の設定」内『ヘッダーコンテンツのスタイル』よりご確認ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!