TCDテーマ「ISSUE」のデモサイトでは、スタッフページにスケジュールコンテンツをつくっています。
当記事で、その作成方法を解説いたします。
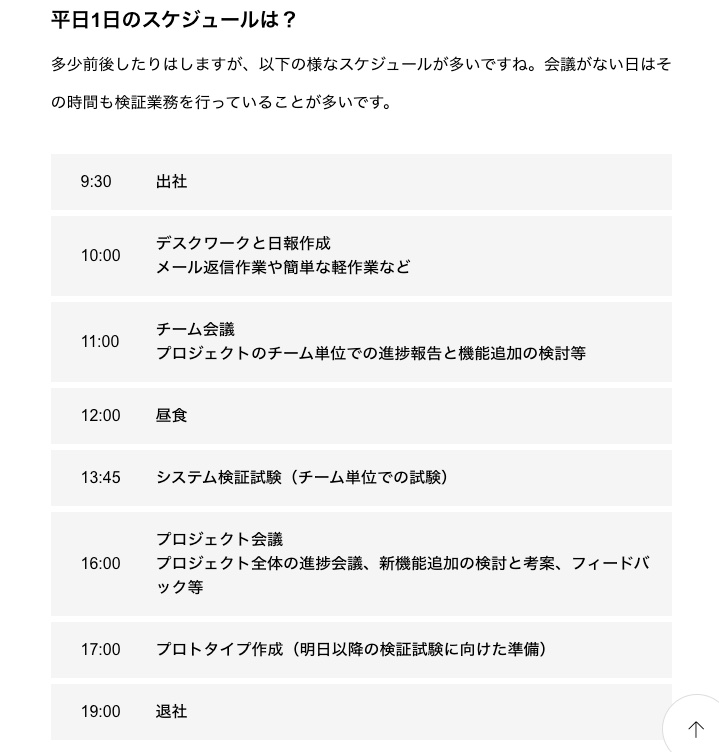
▼該当箇所→ISSUEデモサイト

上記のようなスケジュールコンテンツは、HTMLの記述と「カスタムCSS」の機能を用いることで実現可能です。
対応方法
まずは管理画面のスタッフ紹介>スタッフ紹介の記事編集画面で以下のHTMLコードを記載ください。
※クラシックエディタをご利用の場合は、テキストエディタを選択してください。
※ブロックエディタをご利用の場合は、クラシックブロック>「HTMLで編集」を選択してください。
▼参考HTML
<ul class="sch_main"> <li class="sch_item"><span class="time">9:30</span><span class="desc">出社</span></li> <li class="sch_item"><span class="time">10:00</span><span class="desc">デスクワークと日報作成<br>メール返信作業や簡単な軽作業など</span></li> <li class="sch_item"><span class="time">11:00</span><span class="desc">チーム会議<br>プロジェクトのチーム単位での進捗報告と機能追加の検討等</span></li> <li class="sch_item"><span class="time">12:00</span><span class="desc">昼食</span></li> <li class="sch_item"><span class="time">13:45</span><span class="desc">システム検証試験(チーム単位での試験)</span></li> <li class="sch_item"><span class="time">16:00</span><span class="desc">プロジェクト会議<br>プロジェクト全体の進捗会議、新機能追加の検討と考案、フィードバック等</span></li> <li class="sch_item"><span class="time">17:00</span><span class="desc">プロトタイプ作成(明日以降の検証試験に向けた準備)</span></li> <li class="sch_item"><span class="time">19:00</span><span class="desc">退社</span></li> </ul>
上記は一例ですので、例えばコンテンツを1列増やしたい場合は、以下のコードをulタグ内に追加していただくことで対応可能です。
<li class="sch_item"><span class="time">〇〇:〇〇</span><span class="desc">〇〇</span></li>
併せて「カスタムCSS」を用いてのスタイル調整も必要です。
以下のCSSを参考に、各記事のカスタムCSSエリアに記載ください。
▼参考CSS
/*スケジュールコンテンツのスタイル調整*/
.sch_main{
display:flex;
flex-flow: column;
}
.sch_item{
font-size:16px;
font-weight:500;
display:flex;
align-items: center;
padding:1.0em;
padding-left: 0;
background-color:#f5f5f5;
margin:3px auto;
width:100%;
}
.time{
width: 45px;
margin-right: 30px;
margin-left: 30px;
flex-shrink: 0;
}
.desc{
line-height:1.5;
}
カスタマイズ例
デモサイトと同様のスケジュールコンテンツは、上記のHTML及びCSSで作成可能です。以下ではコンテンツの色の変更等のカスタマイズ例をご紹介いたします。
▼コンテンツを丸角にしたい場合
以下のCSSを追加することで対応可能です。
.sch_item{
border-radius: 15px;
}
▼コンテンツの色(背景色や文字色)を変更したい場合
以下のCSSを追加することで対応可能です。
.sch_item{
background: 〇〇;
color:〇〇;
}
〇〇には任意のカラーコードをご記載ください。
参考:WEB原色大辞典
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!