Q.スマホ表示でグローバルメニューに電話番号を表示させたい
PC表示ではヘッダー部分にグローバルメニューもしくは電話番号を選択して表示することができますが、スマートフォンではヘッダーに電話番号を表示することはできませんか?
A.以下の手順でグローバルメニューにタップで電話をかけられる電話番号を表示することができます
①外観>メニューからグローバルメニューの編集画面へお進みください。
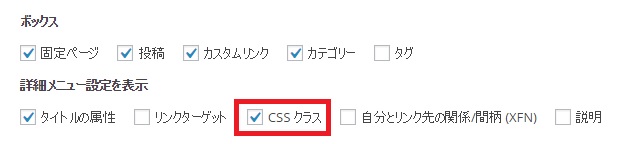
②画面右上の「表示オプション」をクリックすると表示する項目が展開されるので、「CSSクラスに」チェックを入れます。

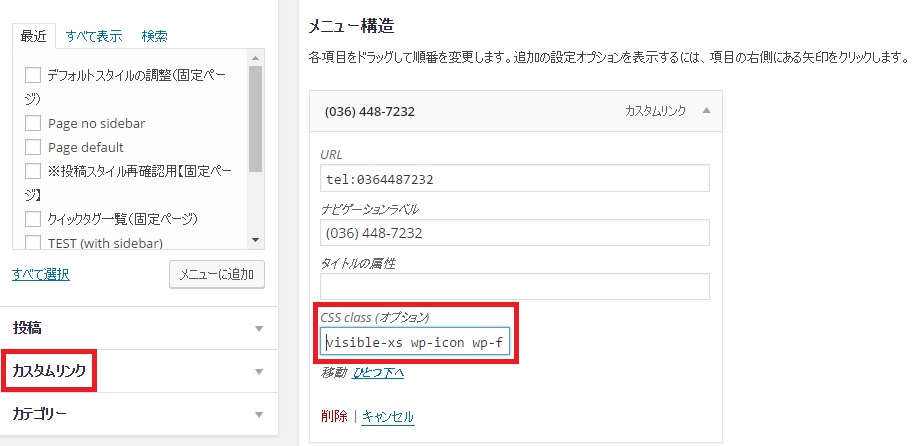
③左の項目群からカスタムリンクを選択し、追加をします。
その際、
URL欄に「tel:●●●●●●●●●●」
ナビゲーションラベル欄に「(●●●) ●●●-●●●●」
というように任意の電話番号を入力し、メニューに追加ボタンを押します。

追加したカスタムリンクをお好きな位置にドラッグし、
CSS Class(オプション)欄に「visible-xs wp-icon wp-fa-phone」
と入力します。(visible-xsはスマホのみ表示、wp-icon wp-fa-phoneは電話のアイコンを付ける役割です)
最後にメニューを保存し、スマートフォンでグローバルメニューの表示をお確かめください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!