Q.トップページの「3カラムコンテンツ」のタイトル、インタビューのインタビュイー情報の箇所の背景が三角形になっていますが、長方形で表示させたいです。

この部分はSwitchの特徴的なデザインですが、「表示させたいテキストが長い」など三角形に収まらない場面があるかもしれませんね。
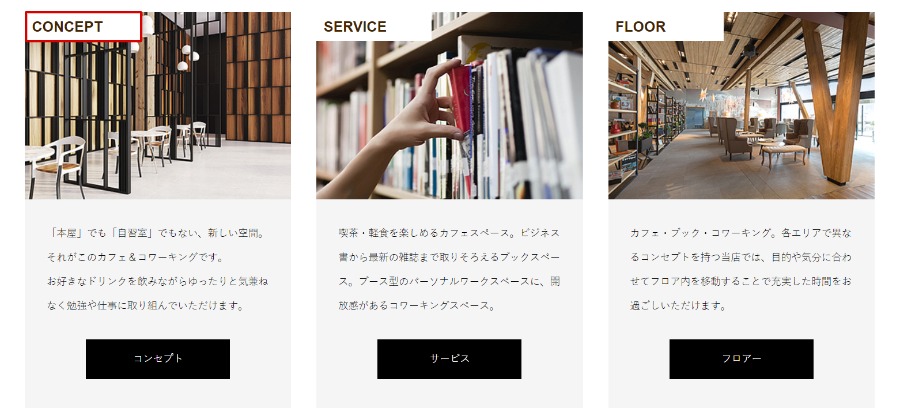
▼変更後イメージ(3カラムコンテンツ) →変更前:Switchデモサイト

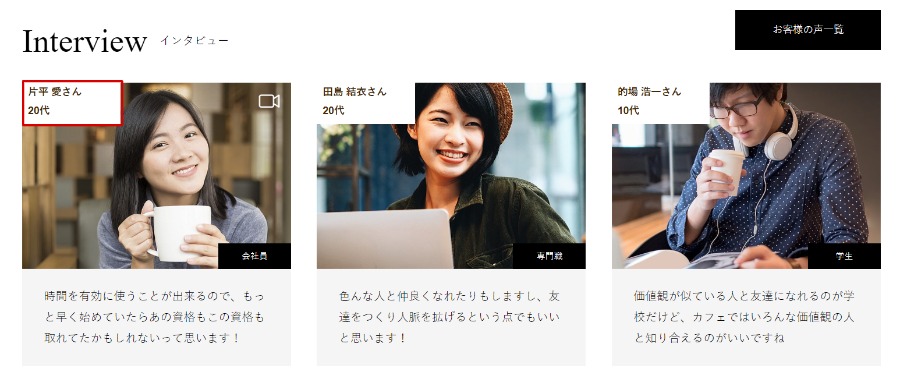
▼変更後イメージ(インタビュー)

A.下記の方法でご対応ください。
それぞれ、TCDテーマ>基本設定のカスタムCSSに入力してください。
・トップページの「3カラムコンテンツ」のタイトル部分
.p-index-content03 .p-triangle::before {
display: none;
}
.p-index-content03 .p-triangle--no-padding {
padding-left: unset;
}
.p-index-content03 .p-triangle {
height: unset;
background: #fff;
padding: 10px;
}
・インタビューのインタビュイー情報
.p-interview-list .p-triangle::before {
display: none;
}
.p-interview-list .p-triangle__inner {
background: #fff;
padding: 5px 10px;
margin-left: -4px;
}
.p-interview-list .p-triangle {
width: 135px;
}
※トップページのインタビューコンテンツ・インタビューアーカイブ・詳細ページの関連インタビューに適用されます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!