Q.メガメニューBで、表示される記事項目を4つ並びで表示させたいです。
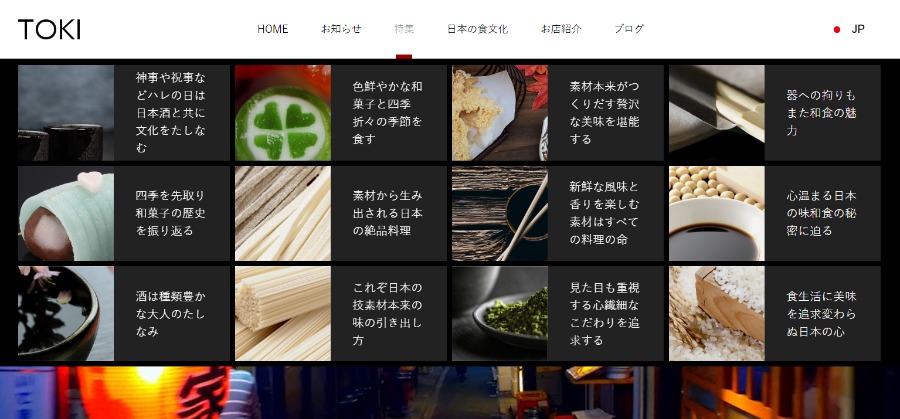
▼変更後のイメージ →変更前:TOKIデモサイト


A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSSに入力します。
.megamenu_post_list li:nth-of-type(3n) {
margin-right: 7px;
}
.megamenu_post_list li:nth-of-type(4n) {
margin-right: 0;
}
.megamenu_post_list li {
width: calc(100% / 4 - 6px);
margin: 0 7px 7px 0;
}
補足)
特定のメガメニューBだけに適用させたい場合は、デベロッパーツールでメガメニューに付与されているid(js-megamenu0000)を確認して、『#js-megamenu0000.megamenu_post_list…』のように適用範囲を限定する記述に変更します。デベロッパーツールの使用方法は以下を参考にご覧ください。
Google Chromeのデベロッパーツールの基本的な使い方を解説
Chromeのデベロッパーツールの基本的な使い方(YouTube動画)
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!