Q.スマホページのメニューの位置を変更したい
Reviewewにてスマホページのメニューボタンの位置や大きさを変更したいです。方法はありますか?

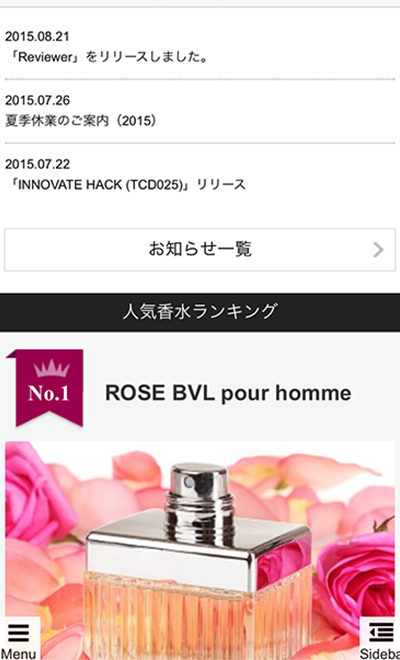
通常時

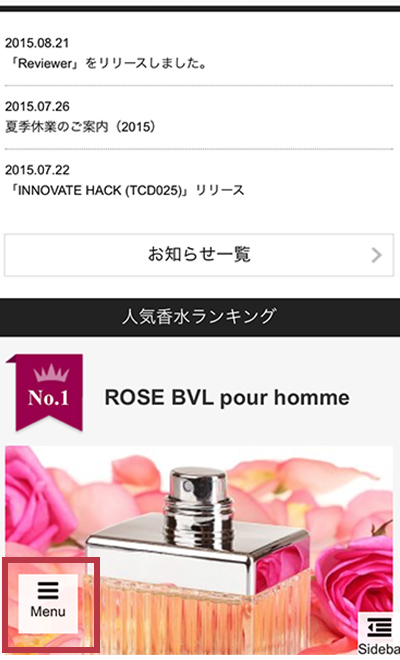
変更時
A.下記のcssファイルの該当箇所を編集してください
編集するファイル:
footer_btns.css
編集する箇所:
.mobi_global .btn {
position: fixed;
color:#000;
display: block;
left: 0px;
bottom: 0px;
padding: 5px 0 0;
z-index: 9999;
background-color: #fff;
opacity: 0.9;
cursor: pointer;
height: 35px;
width: 40px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
位置を変更する場合
left: 0px;
bottom: 0px;
の値をお好みの値に変更する。
大きさを変更する場合
height: 35px;
width: 40px;
の値をお好みの値に変更する。
色を変更する場合
color:#000;
background-color: #fff;
の値をお好みの値に変更する。
また、Sidebarを変更したい場合は、
.mobi_sidebar .btn
を同様に編集くださいませ。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!