Q.ウィジェット「カテゴリー」で記事数を表示したいです。
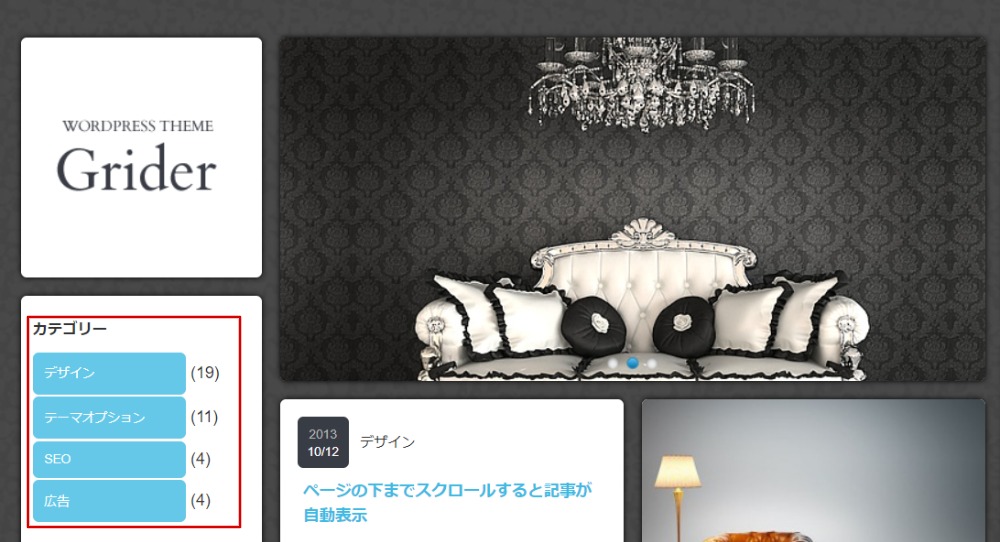
▼変更後のイメージ →変更前:Griderデモサイト

A.下記の方法でカスタマイズしてください。
1. 記事数を表示させる
編集するファイル: header.php
編集する箇所: 166行目
<?php wp_list_categories('orderby=name&title_li='); ?>
↓
<?php wp_list_categories('orderby=count&order=desc&show_count=1&title_li='); ?>
2. 見た目を調整する
1. の状態ですと、記事数が改行されて表示されます。
外観>カスタマイズ>追加CSSに以下のようなCSSを入力して見た目を調整します。
#side_category ul li a { display: inline-block; width: 60%;}
上記CSSはあくまで一例ですので、自由に調整してみてくださいね。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!