Q.記事上に表示されるイベント月も英語表記にしたい。
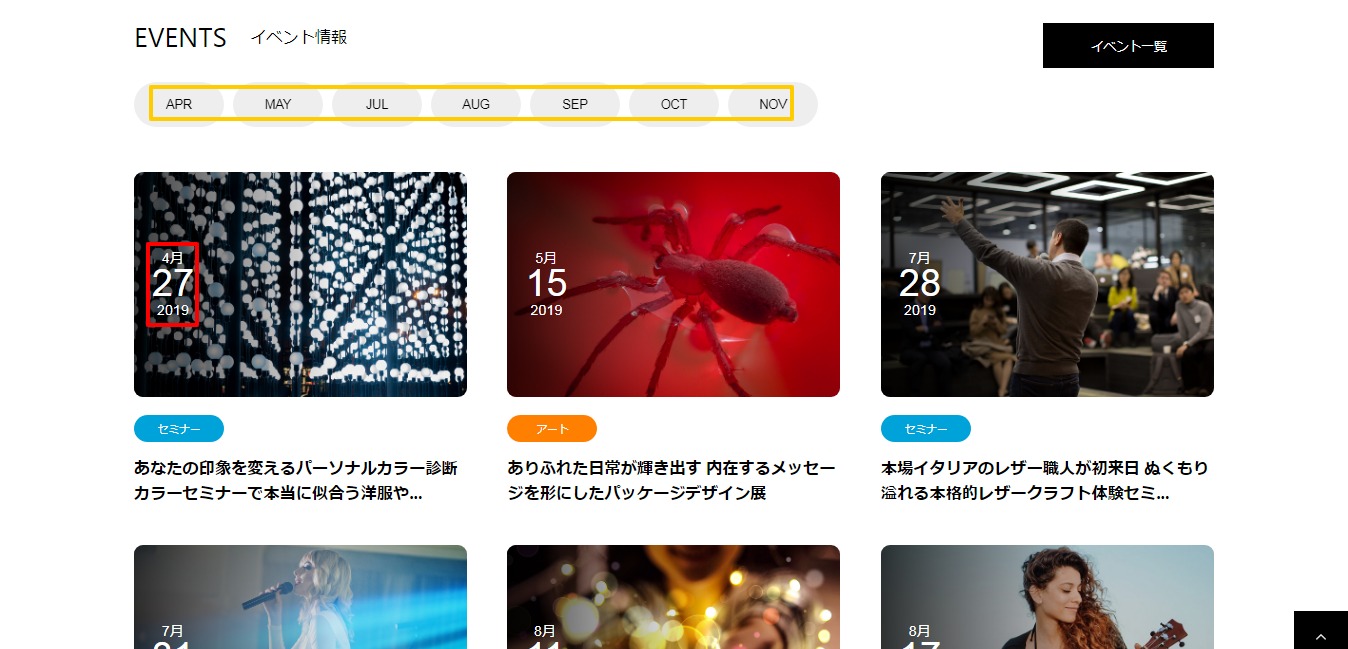
下の画像の黄枠部分は、外観>TCDテーマオプション>イベントの表示設定内の「イベントカレンダータイプ」で、日本語/英語から選択頂けます。
赤枠のイベント記事アイキャッチ画像上の月表記は、設定>一般の「サイトの言語」が適用されます。
そのため、サイトの言語で日本語を設定している場合は、イベントカレンダータイプで英語を選択いただいても、この部分では日本語が表示されます。
▼表記変更箇所イメージ

A.下記にてご対応ください。
トップページのイベントコンテンツ部分で、記事のイベント月日も英語表記にする方法です。
編集ファイル:functions.php
編集する箇所:111行目に追記
function encode_date( $m ) {
switch ( $m ) {
case '1月':
return 'JAN';
break;
case '2月':
return 'FEB';
break;
case '3月':
return 'MAR';
break;
case '4月':
return 'APR';
break;
case '5月':
return 'MAY';
break;
case '6月':
return 'JUN';
break;
case '7月':
return 'JUL';
break;
case '8月':
return 'AUG';
break;
case '9月':
return 'SEP';
break;
case '10月':
return 'OCT';
break;
case '11月':
return 'NOV';
break;
case '12月':
return 'DEC';
break;
}
}
編集ファイル:front-page.php
編集する箇所:245行目
<?php echo strtoupper( date_i18n( 'M', $timestamp ) ); ?>
↓
<?php echo encode_date( date_i18n( 'M', $timestamp ) ); ?>
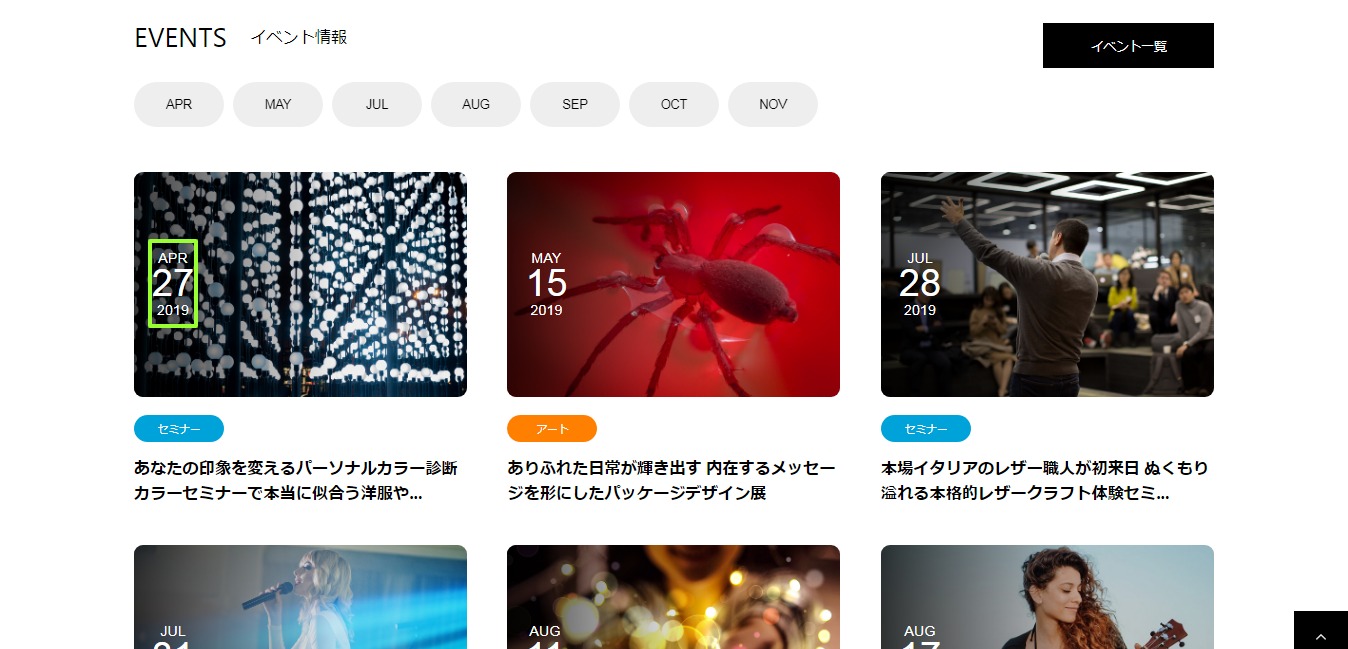
▼修正後イメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!