Q.Google Fontsを反映させたいのですが、変更方法を教えてください。
▼カスタマイズ前イメージ

A.下記にてご対応ください。
1. header.phpにてフォントを読み込ませる
外観>テーマエディター(テーマの編集)にて、
テーマヘッダー (header.php)の32行目 /head の直前に下記記述を追加
<link href="https://fonts.googleapis.com/css?family=○" rel="stylesheet">
※○部分には任意のフォント名が入ります。(補足2を参照)
2. カスタムCSSでCSSを指定
外観>TCDテーマオプション>基本設定のカスタムCSSに下記記述を追加
body { font-family: '○'; }
※○部分には任意のフォント名が入ります。(補足2を参照)
▼カスタマイズ後イメージ
英字部分にGoogleフォントが適用されています。

※補足1
変更が反映されない場合は、キャッシュの削除をお試しください。
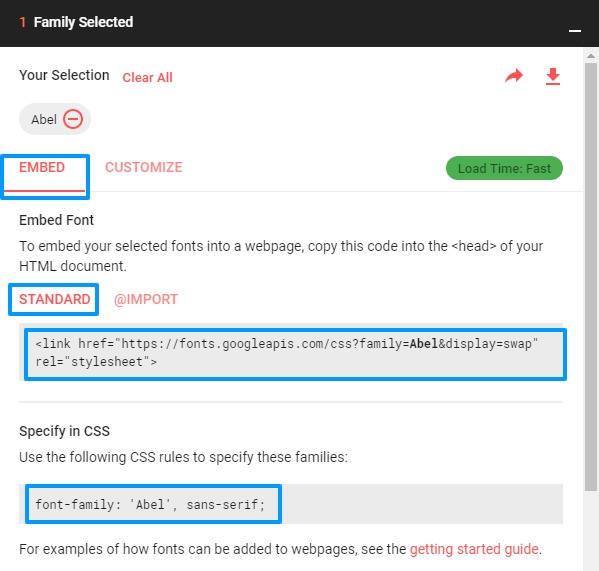
※補足2
フォント名については Google Fonts の任意のフォント右上の「+」マークをクリック後、
「○ Family Selected」のポップアップ内CSS記述などをご確認ください。

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!