Q.グローバルメニューのうえでホバーしたとき、下にメニューが表示されると思うのですが、そのメニューの位置を微調整したいです。
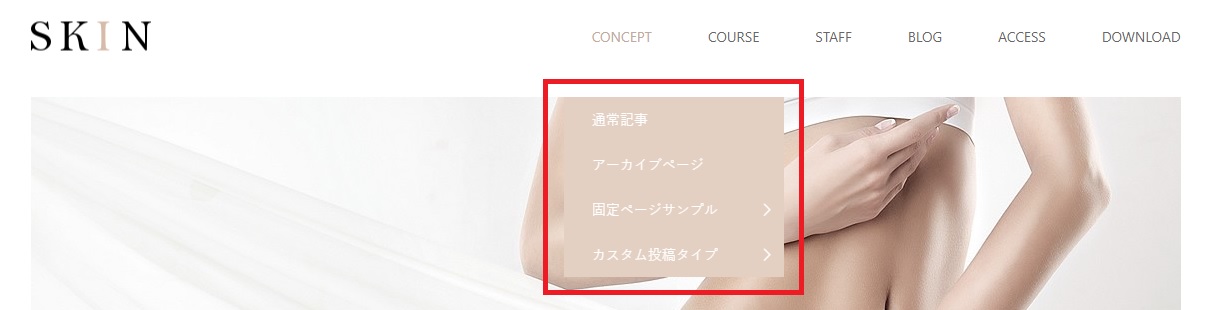
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
外観>TCDテーマオプション>基本設定>カスタムCSSに下記を入力ください。
@media only screen and (min-width: 992px) {
#global_menu ul li:hover ul {
top: ●px;
}
}
※●には任意の数値をお入れください。
※あまりにも大きな数値を入れると、レイアウト崩れの原因となりますのでご注意ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!