Q.会社案内アーカイブページをIE11・Edgeで閲覧すると、アイキャッチ画像の縦横比が他のブラウザと異なって表示されます。
申し訳ございません。IEはこの箇所に適用されている「object-fit」プロパティに対応しておらず、設定される画像(特に人物画像等)によっては、画像表示が気になる場合があります。
トップページ3点ボックスの画像の調整については、下記の記事をご参照ください。
■TCDテーマNANO:【IE】トップページ3点ボックスの画像表示を調整する方法
https://tcd-manual.net/?p=5776
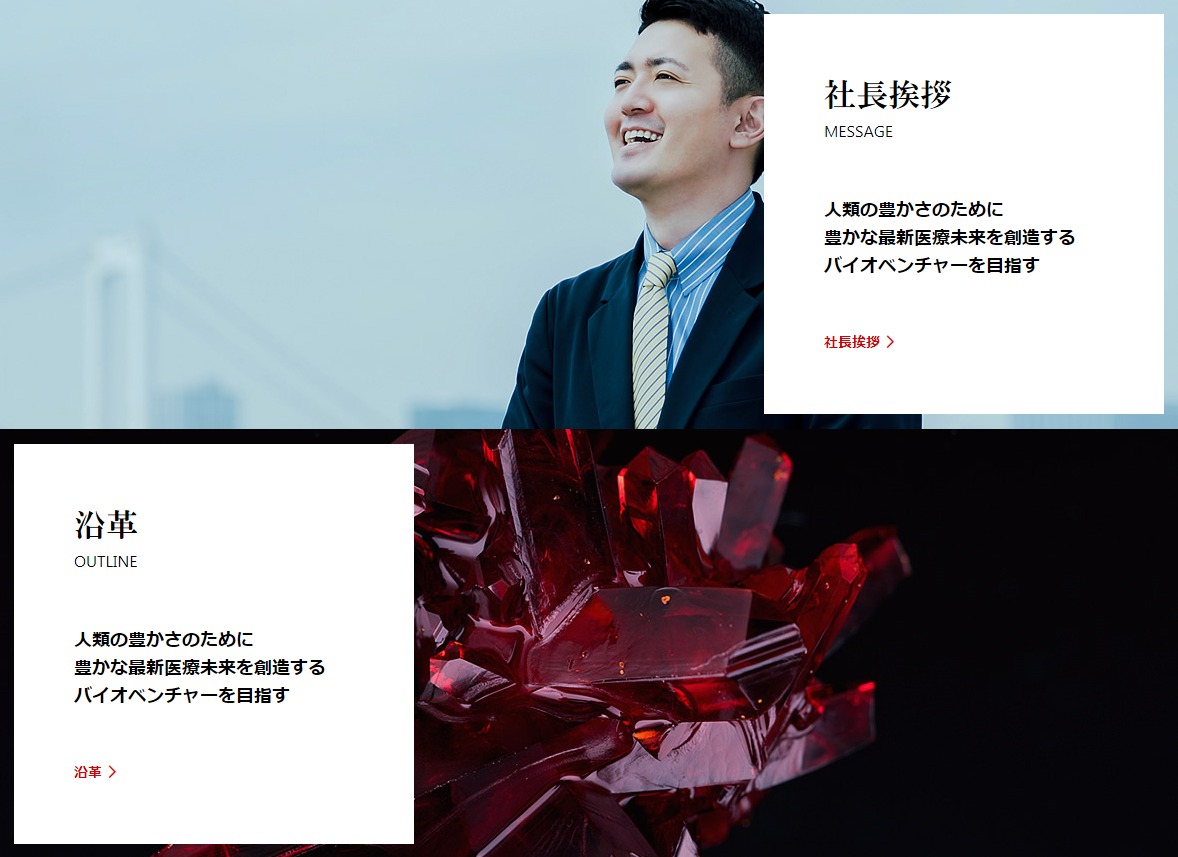
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
1. IEでもobject-fitに対応させるJavascriptを読み込ませる
編集するファイル: footer.php
編集する箇所: 91行目<?php wp_footer(); ?>の前に追加
<script src="https://cdnjs.cloudflare.com/ajax/libs/object-fit-images/3.2.3/ofi.js"></script> <script>objectFitImages();</script>
※トップページ(front-page.php)でも読み込ませている場合は、そちらは削除頂き、上記footer.phpへの追加のみで適用されます。
2. カスタムCSSで適用箇所を指定する
TCDテーマ>基本設定のカスタムCSSに下記を追加ください。
.p-article05__img { object-fit: cover; font-family: 'object-fit: cover;'; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!