Q.フッター上のピックアップ記事スライダーを非表示にしたいです。
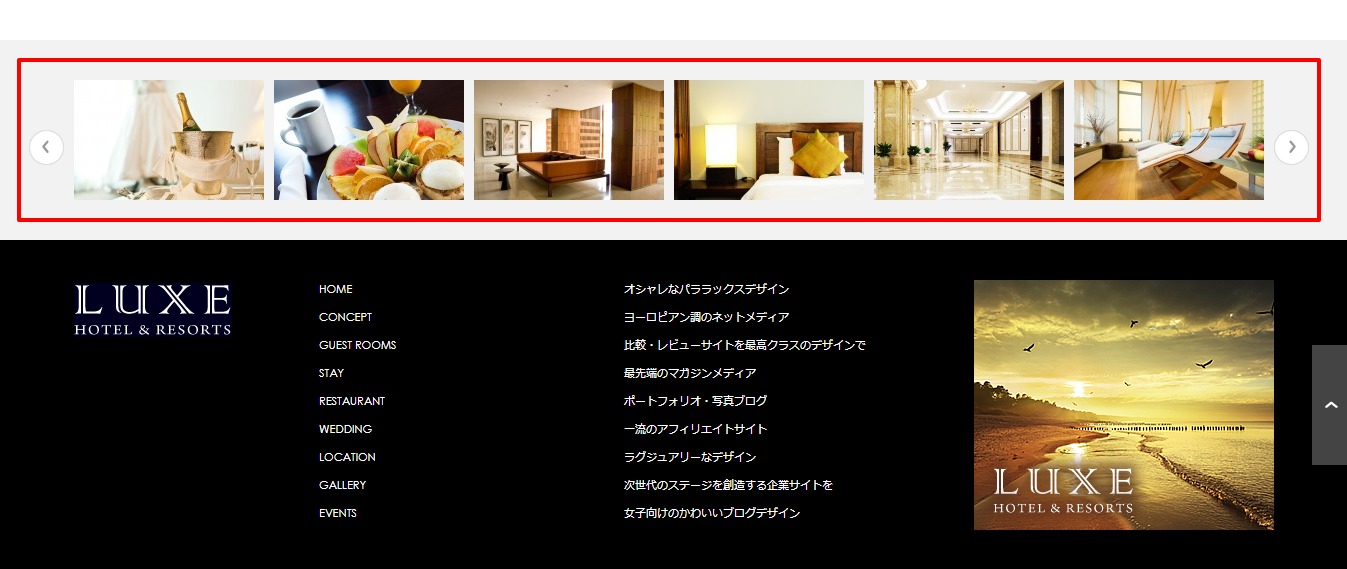
▼変更箇所イメージ

A.下記の方法でご対応ください。
・カスタムCSSで非表示にする方法
外観>TCDテーマオプション>基本設定のカスタムCSSに下記を入力ください。
#footer-slider-wrapper { display: none; }
この変更はテーマアップデート時にも引き継がれます。ただし、スライダー自体はHTMLに出力されています。
・カスタマイズで非表示にする方法
編集するファイル: footer.php
編集する箇所: 17~31行目の下記記述を削除またはコメントアウト
<div id="footer-slider-wrapper" class="clearfix">
<div id="footer-slider-wrapper-inner">
<?php
$args = array('post_type' => 'post', 'numberposts' => 9, 'meta_key' => 'pickup_post', 'meta_value' => 'on', 'orderby' => 'rand');
$recommend_post=get_posts($args);
if ($recommend_post) {
?>
<div id="carousel" class="carousel">
<?php foreach ($recommend_post as $post) : setup_postdata ($post); ?>
<div><a href="<?php the_permalink() ?>"><?php if ( has_post_thumbnail()) { echo the_post_thumbnail('carousel_size'); } else { echo '<img src="'; bloginfo('template_url'); echo '/images/no_image2.jpg" alt="" title="" />'; }; ?><span class="title"><?php if(is_mobile()){trim_title(15);}else{trim_title(20);}; ?></span></a></div>
<?php endforeach; wp_reset_query(); ?>
</div>
<?php }; ?>
</div>
</div>
この変更はテーマアップデート時に引き継がれません。(FTPソフトで個別での上書きが必要となります。)
スライダーのHTMLは出力されません。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!