Q.固定ページで、ヘッダー画像を使用した場合の高さを変更できますか?
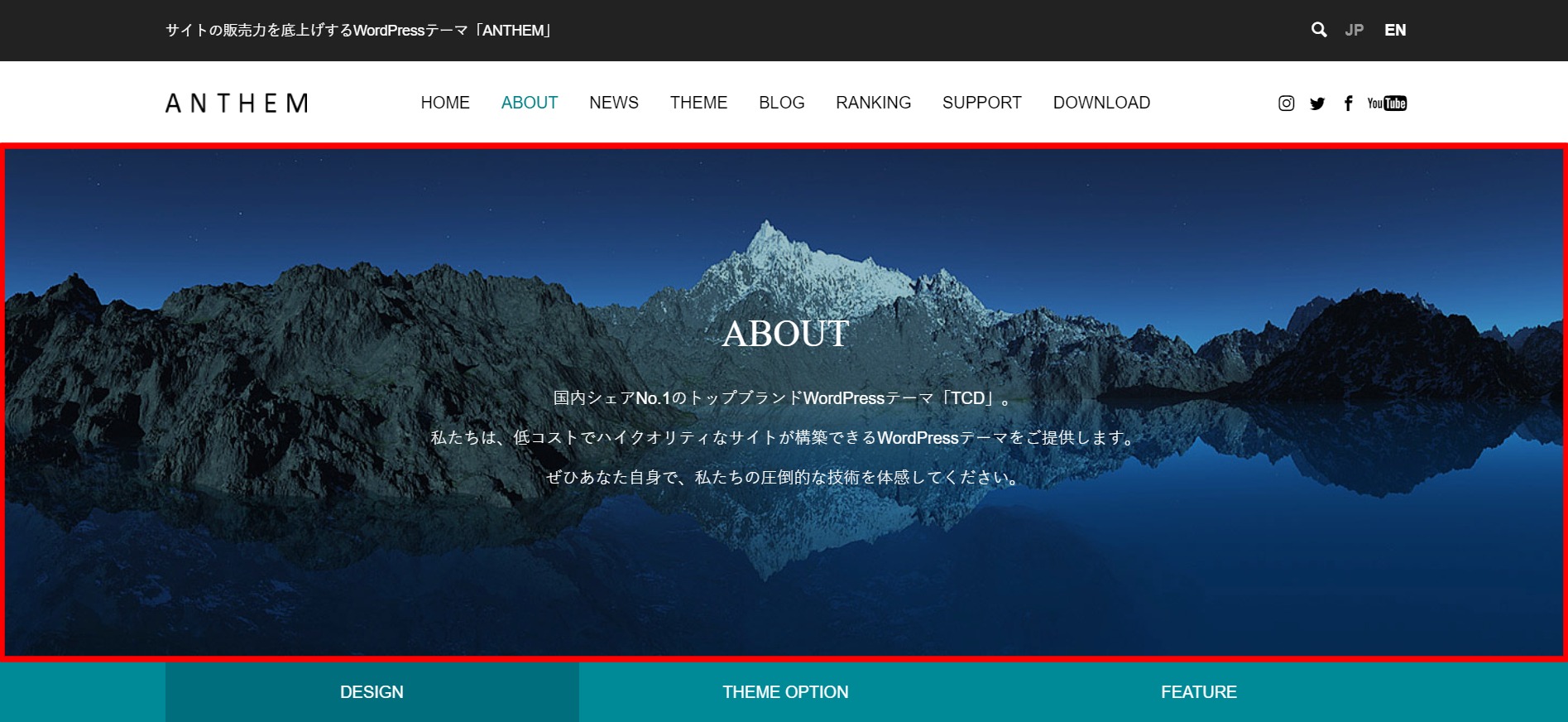
▼変更箇所イメージ

A.下記の方法でご対応ください。
当該固定ページ編集画面のカスタムCSS欄に入力してください。
(※TCDテーマ>サイト基本設定のカスタムCSS欄に入力するとすべてのページに反映されてしまいます。)
#page_header { height: 〇px; }
〇に任意の数値を指定してください。デフォルトは500pxです。
補足)
上記を応用して、bodyタグに付与されるクラス名などを記述に追加することで他のページでもヘッダー画像の高さを変更することが可能です。
例えば、ブログ一覧ページのヘッダー画像の高さを変更したい場合は、TCDテーマ>サイト基本設定のカスタムCSS欄に以下のように入力してください。
.blog #page_header { height: 〇px; }
クラス名などの確認には、以下の記事をご参考にブラウザのデベロッパーツールをご活用ください。
■Chromeデベロッパーツール
https://tcd-theme.com/2016/06/google-develop.html
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!