Q.スマホ表示時、ブログカテゴリー名が長いと、トップページのコンテンツビルダー「記事一覧1」「記事一覧2」やブログ一覧ページで表示が崩れてしまいます。
カテゴリー名を短いものにご変更頂くか、もしくは日付とカテゴリーのいずれかを非表示に頂く、あるいは下記のようにカスタマイズする・CSSを調整頂くという方法が考えられます。
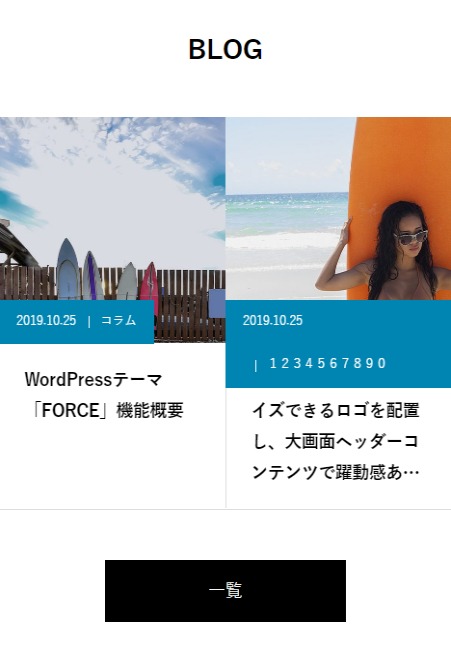
▼変更箇所イメージ 例:トップページのコンテンツビルダー「記事一覧1」

A.下記の方法でご対応ください。
例えば日付とカテゴリーの間の「|」を非表示にし、周囲の余白を詰める方法なども考えられますが、カテゴリー名の長さによってはそれでも対応しきれないことがございます。下記では、記事が横並びになるところを1記事ずつ縦に並ぶように調整しております。
・トップページのコンテンツビルダー「記事一覧1」
編集するファイル:functions/head.php
編集する箇所:1183行目付近
settings: { slidesToShow: 2 }
↓
settings: { slidesToShow: 1 }
※トップページ内に他にも「記事一覧1」を設置している場合は、そちらにも同様に適用されます。
・トップページのコンテンツビルダー「記事一覧2」とブログ一覧ページ
TCDテーマ>サイト基本設定のカスタムCSSに入力してください。
@media screen and (max-width: 1001px) and (max-width: 950px) {
.post_list2 .item { width: 100%; height: 280px; }
}
※トップページ内に他にも「記事一覧2」を設置している場合は、そちらにも同様に適用されます。NEWS一覧ページには反映されません。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!