Q.ヘッダー グローバルメニューの背景色や文字色はテーマオプションから変更出来ますが、線の色も変更したいです。
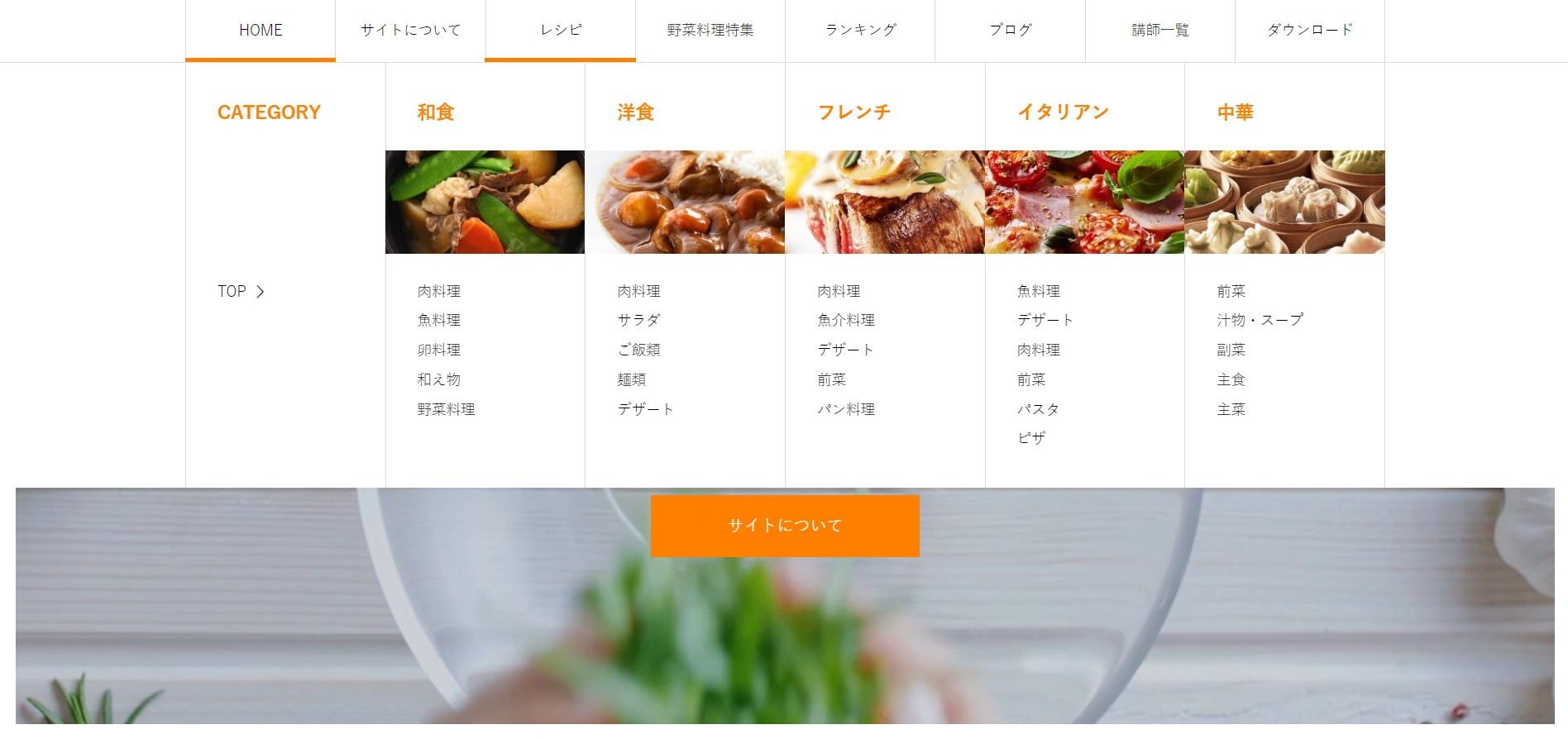
▼変更箇所イメージ

メニュー項目の左右の線、およびメガメニューA(レシピカテゴリー一覧)の線の色についてもご案内いたします。
A.下記の方法でご対応ください。
TCDテーマ>サイト基本設定>カスタムCSSに入力してください。
/* メニュー項目の左右の線を変更 :/
#global_menu ul li { border-right: 1px solid 〇; }
#global_menu ul { border-left: 1px solid 〇; }
#global_menu { border-bottom: 1px solid 〇; }
/* メガメニューA(レシピカテゴリー一覧)の線の色を変更 */
.megamenu_recipe_category_list .item { border-left: 1px solid 〇; }
.megamenu_recipe_category_list_inner { border-right: 1px solid 〇; }
〇を任意のカラーコードに変更ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!