Q.ブログ記事詳細ページで、関連記事/検索ウィジェット/タブコンテンツの表示順を変更したいです。
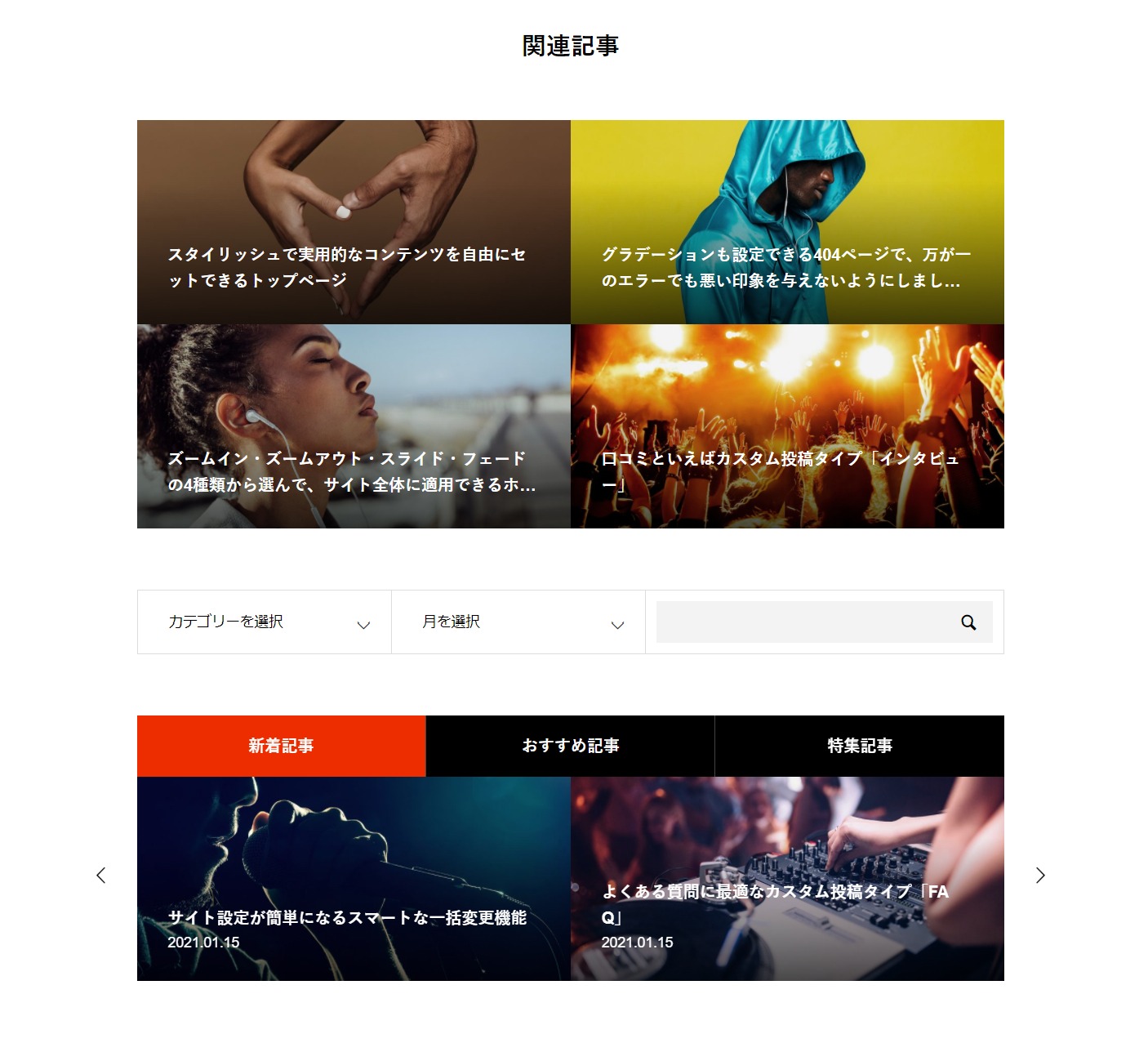
▼変更箇所イメージ
ブログ記事詳細ページの下部です。テーマ仕様では上から関連記事、検索ウィジェット、タブコンテンツの順で表示されています。

A.下記の方法でカスタマイズしてください。
各コンテンツの記述箇所をご紹介いたします。テーマファイル「single.php」内の各コンテンツの記述順を入れ替えることで、公開記事画面の表示順も入れ替わります。
※すべてのページでカスタマイズ内容が反映されます。
※途中の記述は省略しています。
・関連記事
編集する箇所: 258~304行目付近
<?php
// related post ---
(中略)
</div><!-- END #related_post -->
<?php
endif;
};
};
?>
・検索ウィジェット
編集する箇所: 306~345行目付近
<?php // search box --- (中略) </div><!-- END #single_search_box --> <?php }; ?>
・タブコンテンツ
編集する箇所: 347~489行目付近
<?php
// tab post list ---
(中略)
</div><!-- END #featured_post -->
<?php
endif;
};
?>
</div>
<?php }; ?>
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!