Q.ヘアスタイルの検索画面で、検索結果にサムネイル画像だけでなく、スタイル名(スタイルの記事名)を表示させたいです。
仕様上、このカスタマイズを加える場合はホバーエフェクトで「フェード」を選択してください。
※外観>TCDテーマ>基本設定>ホバーエフェクト設定
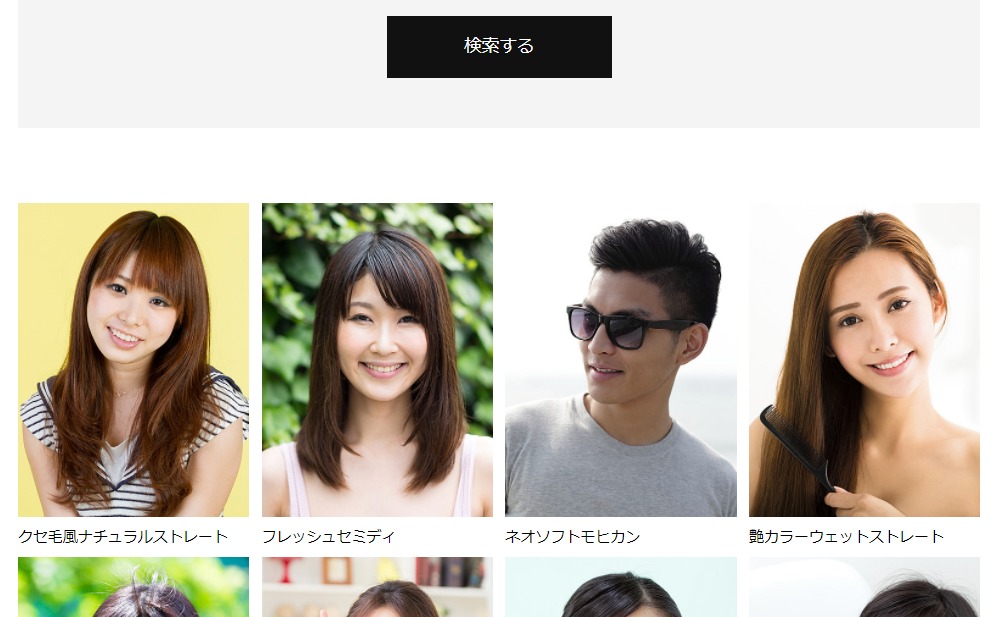
▼変更後のイメージ →変更前:デモサイトのスタイル一覧(検索)ページ

A.下記の方法でカスタマイズしてください。
1. カスタマイズで記事タイトルを表示させる
編集するファイル: archive-style.php
編集する箇所: 86行目付近
</a> </li>
↓
<span><?php echo get_the_title(); ?></span> </a> </li>
編集するファイル: inc/style-search.php
編集する箇所: 96行目付近
$output .= '</a></li>' . "\n";
↓
$output .= '<span>' . get_the_title() . '</span></a></li>' . "\n";
2. 見た目を調整する
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
.p-search-result .p-style-list__item span { margin-top: 10px; display: block; font-size: 12px; }
※あくまで一例となります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!