Q.トップページにお知らせ記事を一覧で表示したいです。
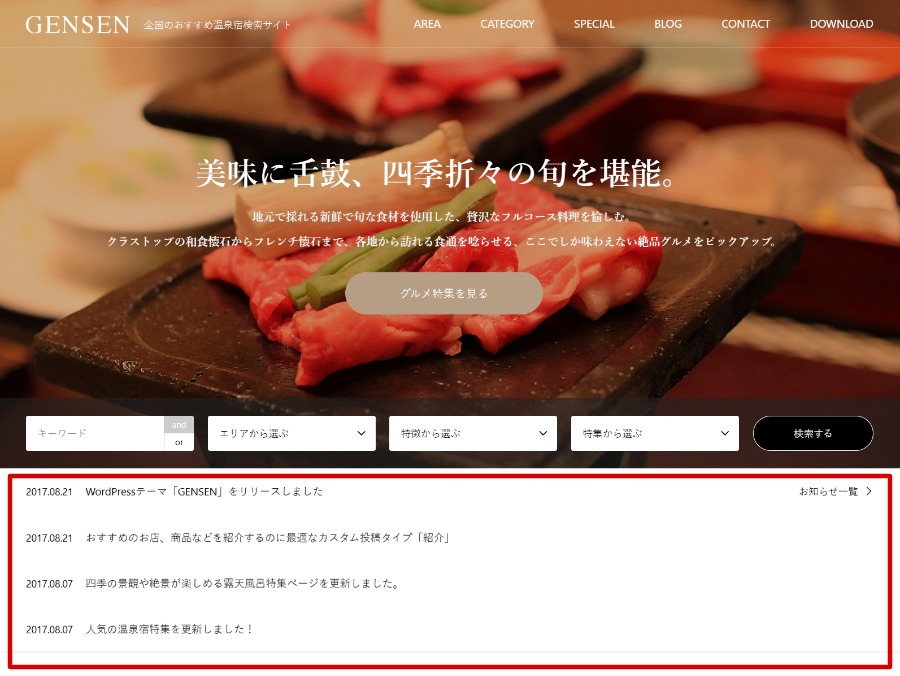
▼変更後のイメージ

A.下記の方法でカスタマイズしてください。
1. 表示領域を広げる
外観>TCDテーマオプション>基本設定>カスタムCSSに入力します。
#index_news { height: 260px; } /* PC */
@media only screen and (max-width: 1024px) {
#index_news_mobile { height: 130px; } /* スマホ */
}
「height:」の数値は任意に変更いただけます。上の記述ですと、PC幅で4件・スマホ幅で2件表示されます。
2. スクロール動作を止める
「1. 表示領域を広げる」だけでは、ニュースティッカーのスクロール動作は止めることができません。
編集するファイル: functions/head.php
編集する箇所: 735行目付近
<script src="<?php echo get_template_directory_uri(); ?>/js/jquery.newsticker.js?ver=<?php echo version_num(); ?>"></script>
↓ コメントアウトまたは削除します。
<!--<script src="<?php echo get_template_directory_uri(); ?>/js/jquery.newsticker.js?ver=<?php echo version_num(); ?>"></script>-->
補足)
好きな位置やレイアウトで表示させたいという場合は、「フリースペース」で任意のHTMLタグを用いてお知らせ記事への導線を設けてもいいかもしれません。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!