Q.トップページヘッダーコンテンツの「フロントカバー」選択時、ロゴや説明文などのコンテンツ部分の表示位置を変更したいです。
設定する背景画像によっては、このコンテンツの表示位置を変更されたいということがあるかと思います。
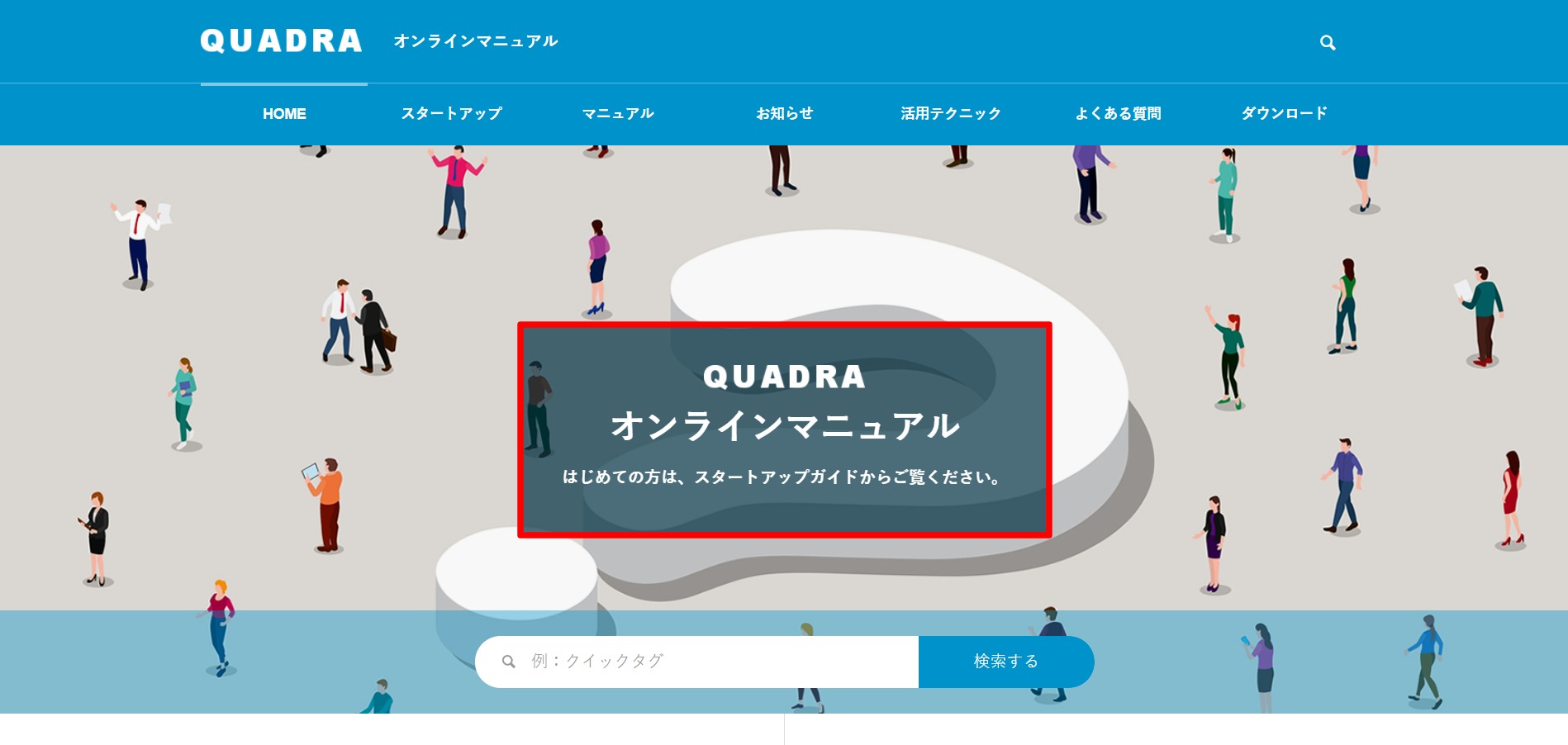
▼変更箇所イメージ

A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSSに入力してください。
・上下中央左寄り
@media screen and (min-width: 1025px){
#index_header_type1 .link { justify-content: left; }
#index_header_type1 .content { margin-left: 100px; }
}
・上下中央右寄り
@media screen and (min-width: 1025px){
#index_header_type1 .link { justify-content: right; }
#index_header_type1 .content { margin-right: 100px; }
}
※100pxの部分は任意の数値に変更いただけます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!