Q.トップページの「記事カルーセル」で日付部分の色を変えたいです。
トップページコンテンツビルダーの「記事カルーセル」は、背景画像を設定頂くことを想定した仕様となってございます。また、背景画像のオーバーレイ(画像に重ねる色)の設定も可能であるため、テーマ側で日付部分は白色に設定されております。
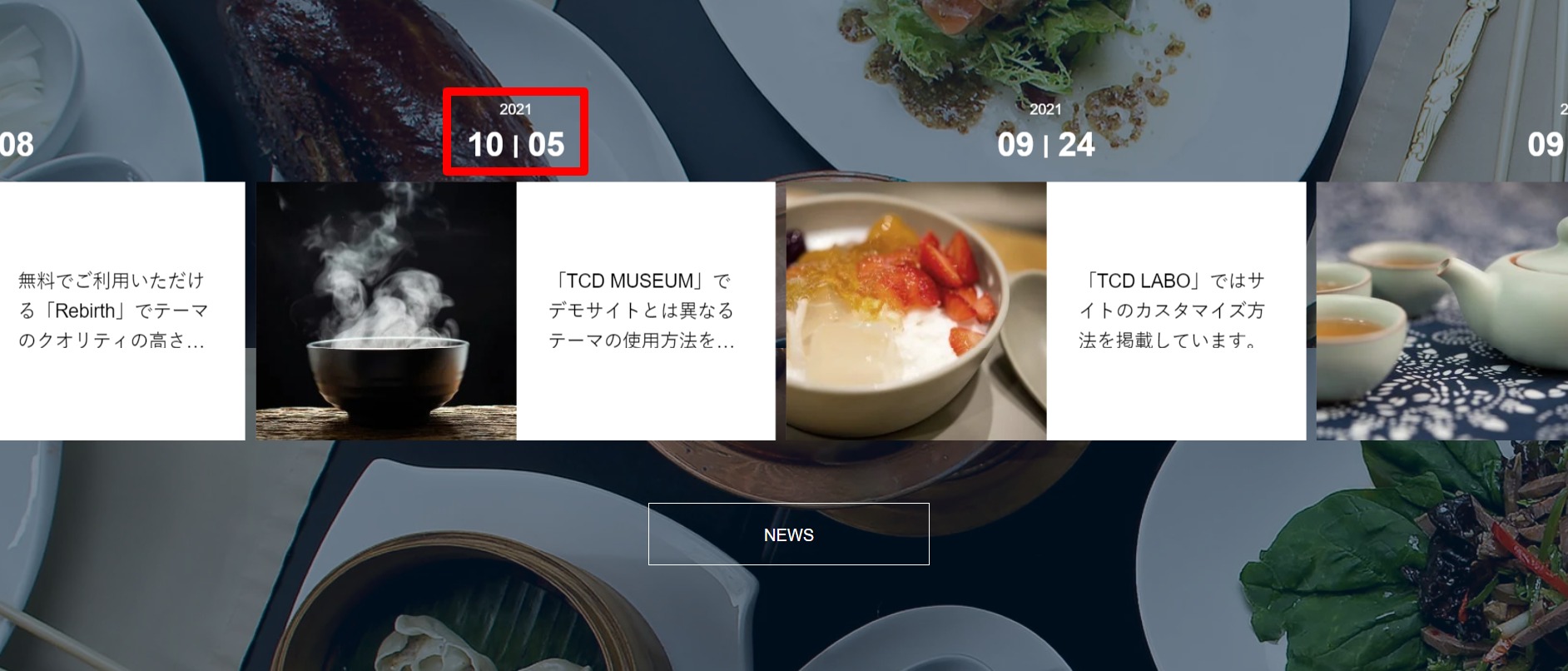
▼変更箇所イメージ

A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSSに入力してください。
各『●』の部分を任意のカラーコードに変更してください。
・すべての記事カルーセルに変更を適用する
.cb_carousel .date_area { color: ●; }
.cb_carousel .line { background: ●; }
・特定の記事カルーセルに変更を適用する
トップページコンテンツビルダーの各コンテンツに付与される「cb_content_〇」のID名を用いて、CSSの適用範囲を以下のように指定します。
#cb_content_〇 .date_area { color: ●; }
#cb_content_〇 .line { background: ●; }
〇部分の数値はブラウザのデベロッパーツールでご確認頂くか、コンテンツの表示位置に合わせて指定してください。6つめに設置しているコンテンツの場合は「#cb_content_6」と指定します。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!