Q.トップページのアイキャッチ画像下に表示されるニュースティッカーの文字色と背景色を変更したいのですが、どのようにすればいいでしょうか?
ニュースティッカーの部分のみ色を変更頂くオプション項目・機能は搭載されておりません。
ニュースティッカー箇所の色につきましては、【外観>TCDテーマオプション>基本設定>色の設定】の「メインカラーの設定」が背景色に、「サブカラーの設定」が日付部分の文字色に設定されます。(文字色は白色固定となってございます。)
サイト全体に統一感をもたせるため、上記のように適用される仕様となってございます。テーマオプションから設定頂くことも検討いただけましたら幸いです
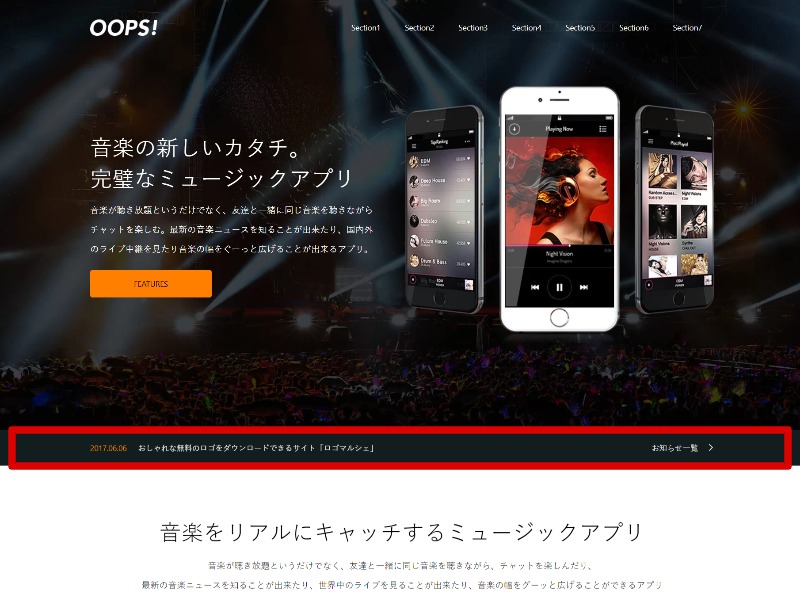
▼変更箇所イメージ

A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
.p-news-ticker { background: 〇; } /* 背景色 */
.p-news-ticker__item-date { color: 〇; } /* 日付の文字色 */
.p-news-ticker a { color: 〇; } /* 記事タイトルの文字色 */
〇を任意のカラーコードに変更してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!