Q.質問内容
・アップデート後も以前のデザインの見出しを利用したいです。
・見出しをなぞる仕様を維持したまま、旧来のデザインを利用したいです。


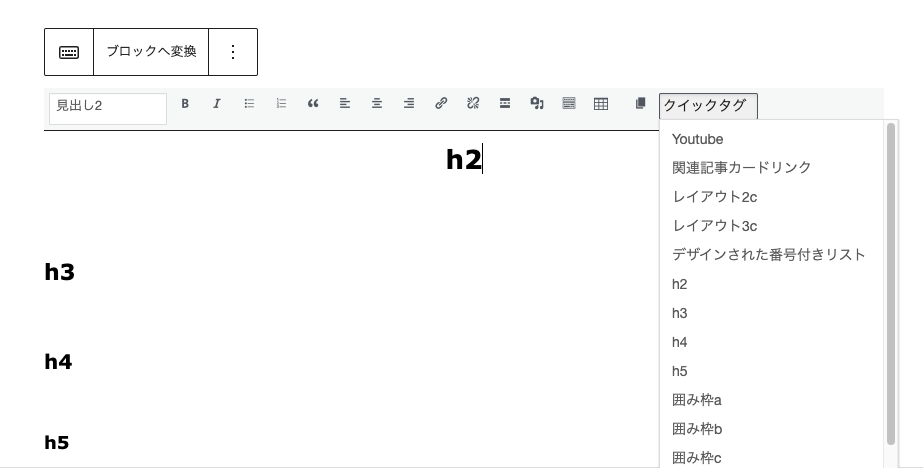
こちらのアップデートに伴い、見出しのデザインも一新しました。
※旧来の見出しもHTMLタグを直接指定することでCSSが適用されます。
今回はリニューアル後のなぞる仕様のまま、以前の見出しのデザインが適用されるカスタマイズをご紹介します。
A.下記の方法でカスタマイズしてください。
- クイックタグ『h3』 → 「H3見出しa」のデザインに変更
- クイックタグ『h3』 → 「H3見出しb」のデザインに変更
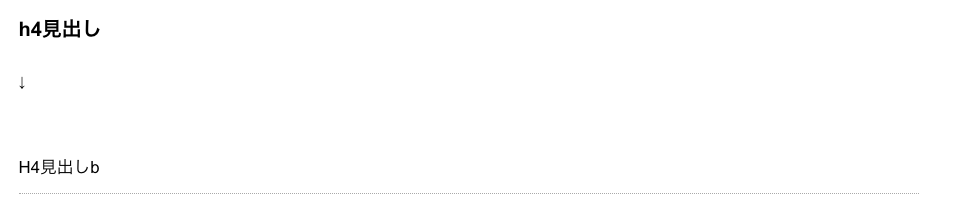
- クイックタグ『h4』 → 「H4見出しa」のデザインに変更
- クイックタグ『h4』 → 「H4見出しb」のデザインに変更
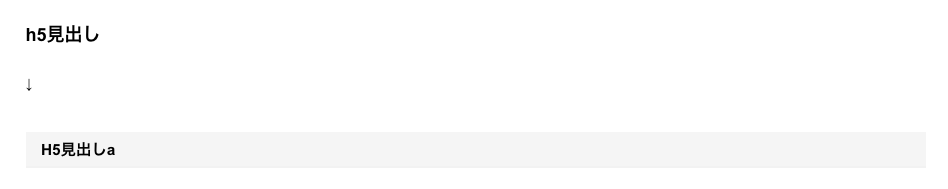
- クイックタグ『h5』 → 「H5見出しa」のデザインに変更
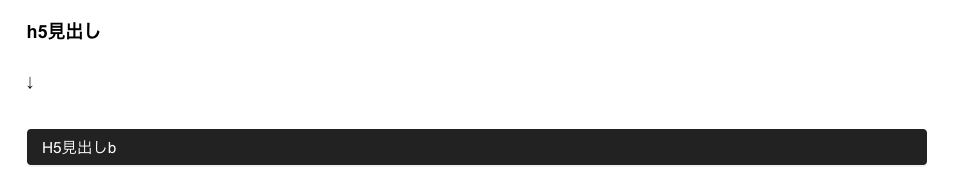
- クイックタグ『h5』 → 「H5見出しb」のデザインに変更
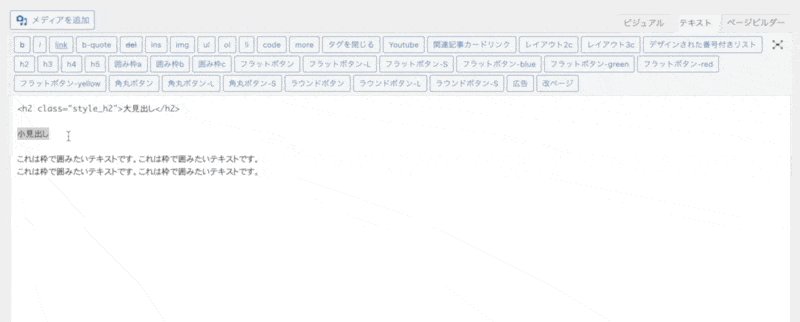
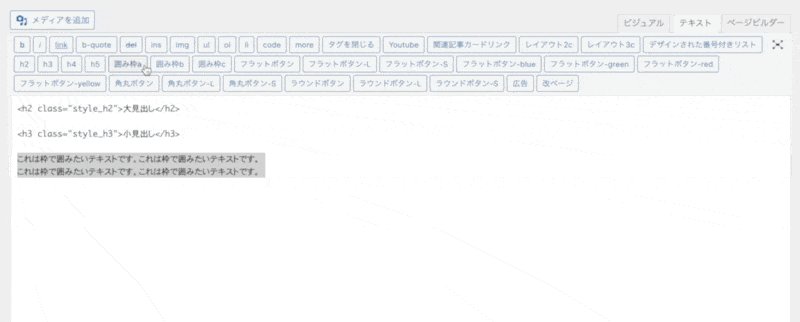
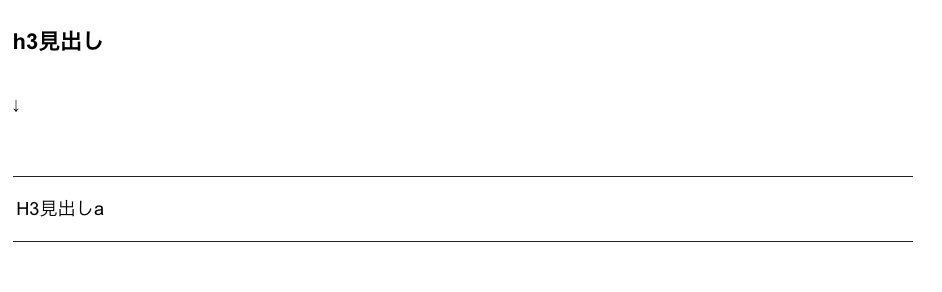
クイックタグ『h3』 → 「H3見出しa」のデザインに変更

管理画面【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSをご入力ください。
h3.style_h3 {
border-top: 1px solid #222;
border-bottom: 1px solid #222;
font-size: 130%; /** 初期値22px **/
font-weight: 400;
line-height: 1.4; /** 不要な場合あり **/
margin: 3em 0 1.5em;
padding: 1.1em 0.2em 1em;
}
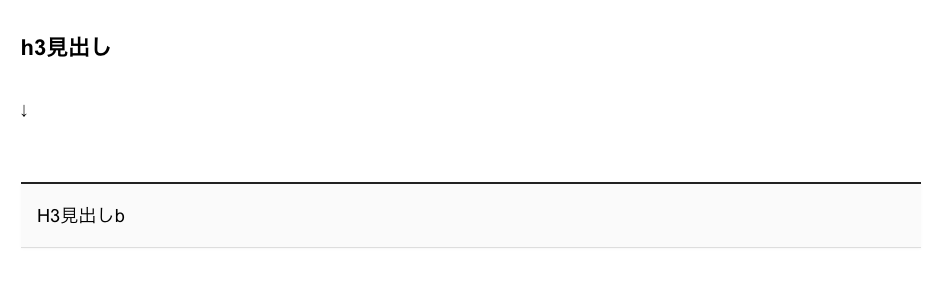
クイックタグ『h3』 → 「H3見出しb」のデザインに変更

管理画面【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSをご入力ください。
h3.style_h3 {
background: #fafafa;
border-top: 2px solid #222;
border-bottom: 1px solid #ddd;
box-shadow: 0px 1px 2px #f7f7f7;
font-size: 130%; /** 初期値22px **/
font-weight: 400;
line-height: 1.4; /** 不要な場合あり **/
margin: 3em 0 1.5em;
padding: 1.1em 0.9em 1em;
}
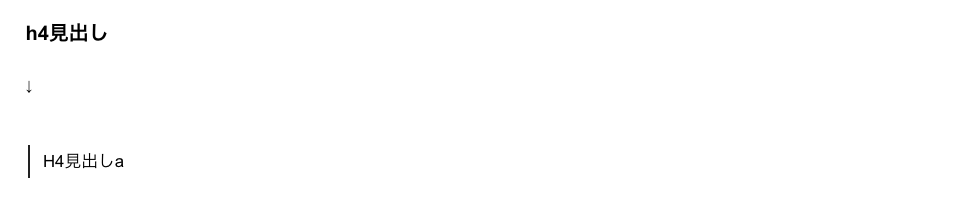
クイックタグ『h4』 → 「H4見出しa」のデザインに変更

管理画面【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSをご入力ください。
h4.style_h4 {
border-bottom: none;
border-left: 2px solid #222;
font-size: 120%; /** 初期値20px **/
font-weight: 400;
line-height: 1.4; /** 不要な場合あり **/
margin: 2.5em 2px 1.2em;
padding: 0.3em 0 0.3em 0.8em;
}
クイックタグ『h4』 → 「H4見出しb」のデザインに変更

管理画面【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSをご入力ください。
h4.style_h4 {
border-bottom: 1px dotted #aaa;
font-size: 120%; /** 初期値20px **/
font-weight: 400;
line-height: 1.4; /** 不要な場合あり **/
margin: 2.5em 0 1.2em;
padding: 0.9em 0 0.8em;
}
クイックタグ『h5』 → 「H5見出しa」のデザインに変更

管理画面【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSをご入力ください。
h5.style_h5 {
background: #f5f5f5;
box-shadow: 0px 2px 0px 0px #f2f2f2;
font-size: 110%; /** 初期値18px **/
font-weight: 700;
line-height: 1.4; /** 不要な場合あり **/
margin: 2em 0 1em;
padding: 0.5em 0.8em 0.3em 1em;
}
クイックタグ『h5』 → 「H5見出しb」のデザインに変更

管理画面【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSをご入力ください。
h5.style_h5 {
background: #222;
border-radius: 4px;
box-shadow: 0px 2px 0px 0px #f2f2f2;
color: #fff;
font-size: 110%; /** 初期値18px **/
font-weight: 400;
line-height: 1.4; /** 不要な場合あり **/
margin: 2em 0 1em;
padding: 0.5em 0.8em 0.4em 1em;
}
関連記事
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
