Q.トップページカルーセルスライダーの説明文、タイトル、抜粋文、矢印のカラーを変更することはできますか?
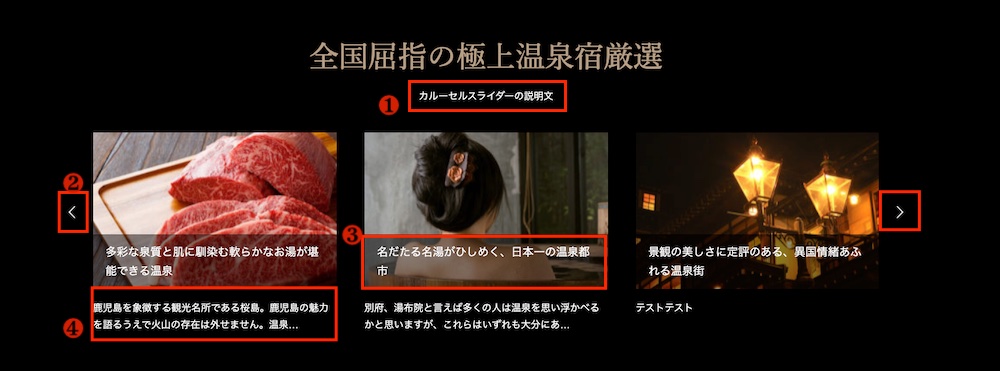
▼変更箇所イメージ

※❶が説明文、❷が矢印、❸がタイトル、❹が抜粋文
A.下記の方法でカスタマイズしてください。
外観>TCDテーマオプション>基本設定>カスタムCSSに下記CSSを入力してください。
.cb_content-carousel .cb_desc { color: 〇; } /* 説明文 */
.cb_content-carousel .slick-next { color: 〇;} /* 矢印 */
.cb_content-carousel .slick-arrow { color: 〇;} /* 矢印 */
.cb_content-carousel .image .title { color: 〇;} /* タイトル */
.cb_content-carousel .excerpt { color: 〇; } /* 抜粋文 */
〇を任意のカラーコードに変更してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!