Q.質問内容
・フッターバー(モバイル端末専用)のアイコン付きボタンの高さを高くしたい
・フッターバーの大きさを全体的に大きくしたい
・フッターバーのフォントサイズを上げたい
ポイントフッターバーの高くすると表示範囲が狭まり、記事の可読性が損なわれます。
また、縦並びではフォントサイズもそこまで上げることが出来ません。
こちらでは横並びにすることで、テキストを大きくするご案内をします。
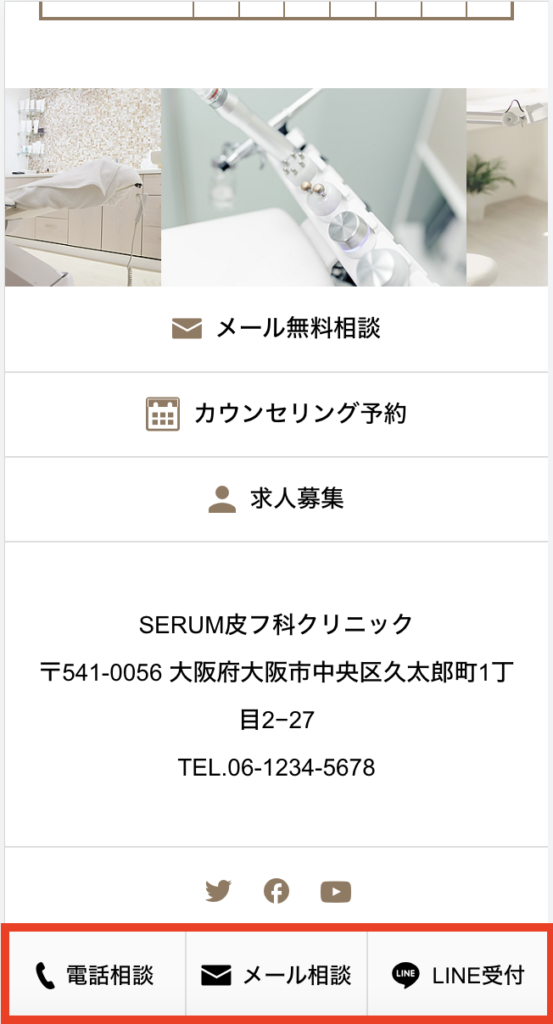
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
管理画面左メニュー【TCDテーマオプション】 > 【基本設定】 の「カスタムCSS」に、下記CSSを入力してください。
/** フッターバーを横並びにして高さを上げる **/
.p-footer-bar__item-link{
flex-direction: row;
justify-content: center;
padding-bottom: 0;
height: 55px;
}
/** フッターバーのラベルに空白を作り、フォントサイズを大きくする **/
.p-footer-bar__item-label{
margin-left: 0.5em;
font-size: 1.3em;
}
/** フッターバーのアイコンの下の空白を削除する **/
.p-footer-bar__icon:before{
margin-bottom: 0;
}
高さはお好みで調整してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!