Q.固定ページのパンくずリストには現在ページしか表示されませんが、親ページを表示させたいです。
カスタムメニューで階層構造にしてもパンくずは現在ページのみのままです。

A.ページ属性で親ページを指定し、テンプレートファイルをカスタマイズすることで対応できます。
固定ページのエディタ画面では「ページ属性」で親ページを指定することができます。
これを活用し、親ページがある場合にパンくずリストにも表示させるよう、テンプレートファイルをカスタマイズする方法をご紹介します。
▼親ページを指定

カスタムメニューの階層構造との合わせ技で、メニューの階層とパンくずの階層をそろえるとなおよいでしょう。
カスタマイズ例
編集するファイル: breadcrumb.php
編集する箇所: 62~64行目
<?php } elseif(is_page()) { ?>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="last"><span itemprop="name"><?php the_title(); ?></span><meta itemprop="position" content="2" /></li>
<?php } elseif(is_home() && !is_front_page()) { ?>
↓ 親ページ情報を取得して、情報がある場合はパンくずに加える処理を追加
<?php } elseif(is_page()) {
$post = get_post(get_the_ID()); // 現在ページ情報取得
$ancestors = get_post_ancestors($post); // 親ページ情報取得
$i = 2;
// 親ページが存在する場合、逆順に表示
if ($ancestors) {
$ancestors = array_reverse($ancestors);
foreach($ancestors as $ancestor) {
$page_title = get_the_title($ancestor);
$page_link = get_permalink($ancestor);
echo '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a itemprop="item" href="' . $page_link . '"><span itemprop="name">' . $page_title . '</span></a><meta itemprop="position" content="' . $i . '" /></li>';
$i++;
}
}
// 現在ページを表示
echo '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="last"><span itemprop="name">' . get_the_title() . '</span><meta itemprop="position" content="' . $i . '" /></li>';
} elseif(is_home() && !is_front_page()) { ?>
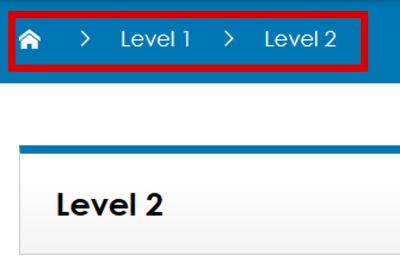
▼カスタマイズ後

補足
- 3階層以上にも対応しています。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!