Q.トップページのコンテンツビルダーの背景に背景画像を設定することはできますか?
▼変更箇所イメージ例 →参考:MIKADO(TCD071)デモサイト

A.下記の方法でカスタマイズしてください。
TCDテーマ>基本設定>カスタムCSSに下記CSSをご入力ください。
#cb_3 {
background-image: url(画像のurlをご入力ください。);
background-size: cover;
}
#cb_○については、TCDテーマ>トップページ>コンテンツビルダーにて設定いただいたコンテンツ、上から #cb_1、#cb_2と順番にIDが割り振られております。上記変更箇所イメージ該当部分はデモサイトで言うと、「#cb_3」にあたります。
※設定される画像の大きさによっては、別途調整が必要な場合もございます。ご了承くださいませ。
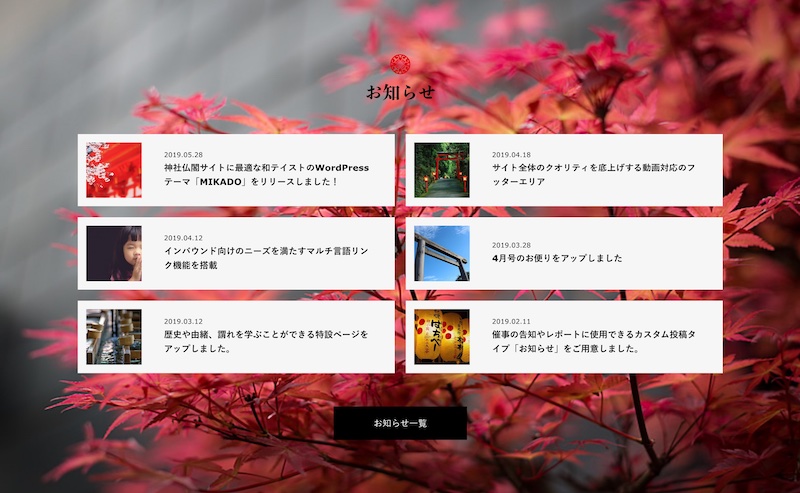
▼変更後イメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!