Q.固定ページのヘッダーの背景画像のみ非表示にし、グローバルメニューは表示することはできますか。
固定ページの「ページの設定」>「ヘッダーを表示しない」にチェックを入れると、グローバルメニューも表示されなくなりますが、背景画像のみを非表示にし、グローバルメニューは表示させるようにしたいです。
▼「ヘッダーを表示しない」にチェック

A.CSSの追加で対応可能です。
DROPテーマでは、「ヘッダーを表示しない」にチェックを入れると、グローバルメニューやパンくずリストを含むヘッダーエリア全体が表示されなくなります。
そのため、グローバルメニューだけ残すためには、このチェックを入れずに、背景画像を非表示にするCSSを追加することで対応が可能です。当該固定ページ編集画面の「カスタムCSS」に入力してください。
ただし、HTMLの構造上、「キャッチフレーズ」「説明文」「パンくずリスト」も非表示になります。
カスタムCSS例
#header{
background-color: #000000;
}
#container:before{
top: 0;
}
@media screen and (max-width: 750px){
#main_contents{
padding-top: 90px;
}
}
#page_header{
display: none;
}
/*「ランディングページ」「プラン」テンプレート用*/
#lp_page_content,
#plan_page_content{
padding-top: 70px
}
@media screen and (max-width: 1150px){
#lp_page_content,
#plan_page_content{
padding-top: 60px;
}
}
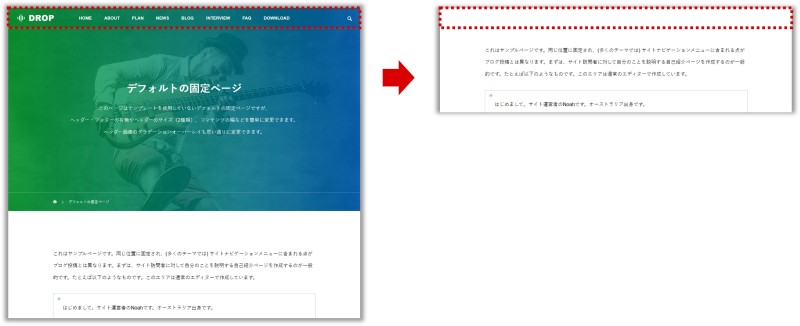
実際の見え方

補足
- 余白の数値はお好みで調節してください。
- 上記のCSSでは、グローバルメニューは常に固定表示されます。
- CSSで要素を非表示にしているだけのため、HTMLに背景画像やキャッチフレーズ、説明文は出力されております。
- パンくずリストも同時に非表示になります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!