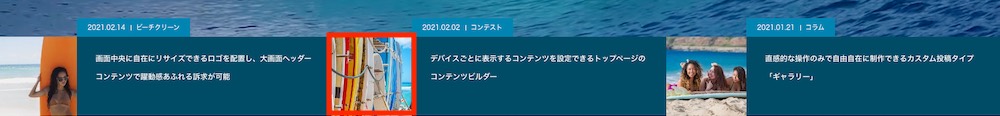
Q.ヘッダー下のブログカルーセルスライダーの正方形サムネイルに登録しているアイキャッチ画像が見切れない様にする方法はありますか?

通常は上記のようにアイキャッチ画像が正方形に切り取られて表示されています。
A.テーマファイルのカスタマイズとカスタムCSSの機能を用いることで実現できます
編集するファイル:header.php
編集箇所:376行目付近
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'size1' );
↓size1をfullに変更することで250×250で切り取られていたアイキャッチ画像をフルサイズで取得できます。
▼修正後
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
上記のテーマファイルの修正に加えて管理画面のTCDテーマ>基本設定>カスタムCSSエリアに以下のCSSを記載してください。
.animate_background .image, #recipe_archive .blur_image { background-size: contain !important;}
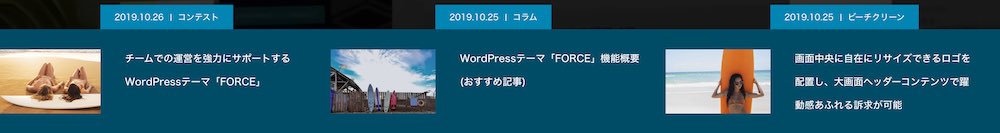
このCSSの記述により背景画像の上下の縦横比を保持したままで画像を表示させることができます。

画像の上下に余白が開いてしまいますが、アイキャッチ画像を見切れることなく表示する事が可能です。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!