Q.フッターにある電話番号をタップすると電話が発信できるように変更可能ですか?
モバイル端末専用のフッターバーに加えて、フッターにあるサイト基本設定の電話番号からもタップして発信できるようにしたいです。
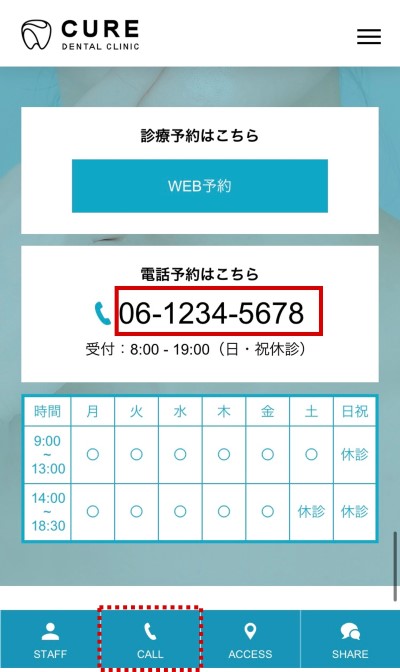
▼フッターの電話番号

A.下記の方法でカスタマイズしてください。
該当箇所のテーマファイルを編集し、aタグのhref属性「tel:○○○」に対して電話番号が出力されるように変更します。
(電話番号はTCDテーマオプションの「サイト基本設定」>「基本設定」>「電話番号」で設定できます。)
手順
編集するファイル:footer.php
編集する箇所:125行目
<p class="tel_number"><?php if($options['show_basic_tel_icon']) { echo '<span class="icon"></span>'; }; ?><span class="number"><?php echo esc_html($options['basic_tel_num']); ?></span></p>
↓
<p class="tel_number"><?php if($options['show_basic_tel_icon']) { echo '<span class="icon"></span>'; }; ?><span class="number"><a href="tel:<?php echo esc_html($options['basic_tel_num']); ?>"><?php echo esc_html($options['basic_tel_num']); ?></a></span></p>
発展編
なお「カスタムスクリプト」機能を使用してJavaScriptを駆使すれば、ピンポイントに電話番号のセレクタを指定してタグを挿入することでテーマファイル編集を回避することも可能です。
ここでは、元々spanタグに出力される電話番号をaタグのtel:○○○に入れ替える処理をしています。
<script>
document.addEventListener('DOMContentLoaded', function() {
const numberSpan = document.querySelector('#footer_data span.number');
if (numberSpan) {
const numberText = numberSpan.textContent || numberSpan.innerText;
// 電話番号用aタグの作成
const telAnchor = document.createElement('a');
telAnchor.href = "tel:" + numberText;
telAnchor.textContent = numberText;
// 元々のspanに空文字追加
numberSpan.textContent = '';
// aタグに電話番号の追加
numberSpan.appendChild(telAnchor);
}
});
</script>
設定後
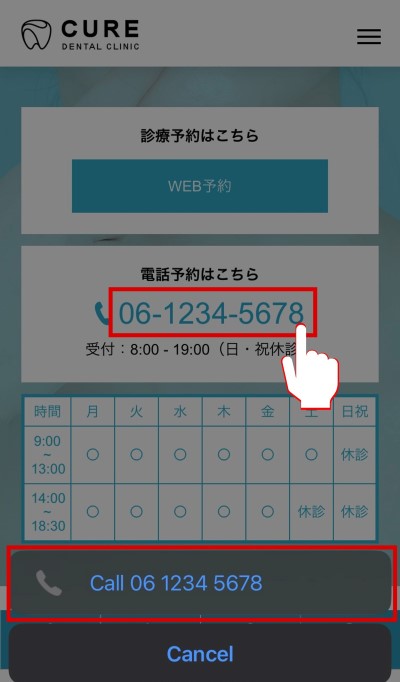
▼iPhone(Safari)の例

備考
よりタップ対象に見えるようにCSSを追加してアレンジしてもよいかもしれません。
また、aタグに変更したため、PCの場合はクリックしても効果がないようにメディアクエリで制限をかけておくことも重要です。
/*モバイル表示時のスタイル変更*/
@media screen and (max-width: 767px){
#footer_data .number a{
font-weight: bold;
color: #00a8c8;
}
}
/*PC表示ではクリックを無効化*/
@media screen and (min-width: 768px){
#footer_data .number a{
pointer-events: none;
}
}
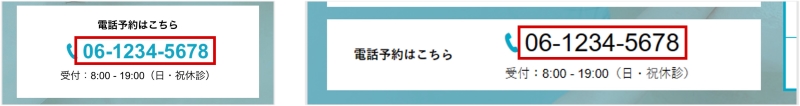
▼アレンジ後(左:モバイル/右:PC)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!