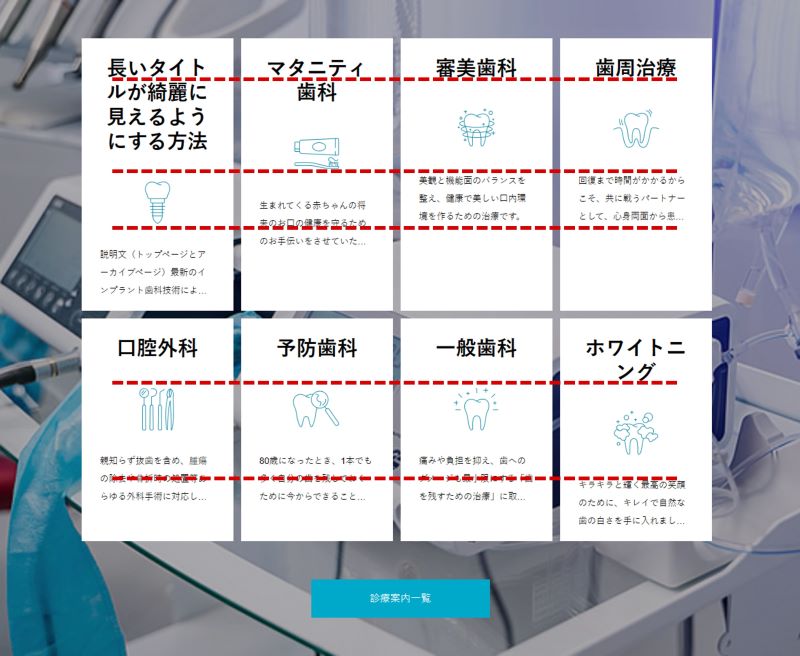
Q.トップページの「診療案内一覧」でタイトルの長さの違いによって画像や説明文の高さがずれてしまいます。高さをそろえられますか?
▼変更箇所イメージ

【スマホ表示時】

A.カスタムCSSでスタイルを調節してください。
管理画面【TCDテーマ】→【サイト基本設定】→「カスタムCSS」に下記をコピー&ペーストして表示をお確かめください。
/*診療一覧のパーツの高さをそろえる*/
.index_service_list .service_list .item .title{
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}
.index_service_list .service_list .item .desc{
margin-bottom: 30px;
}
@media screen and (max-width: 500px){
.index_service_list .service_list .item .title{
height: 100px;
}
.index_service_list .service_list .item .desc{
margin-bottom: 18px;
}
}
※全体的に縦に広くなります。タイトルの長さに応じて、高さや余白の数値をお好みで調節してください。
▼CSS追加後の見え方

【スマホ表示時】

関連記事
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
