Q.トップページの新商品一覧を非表示にしたい
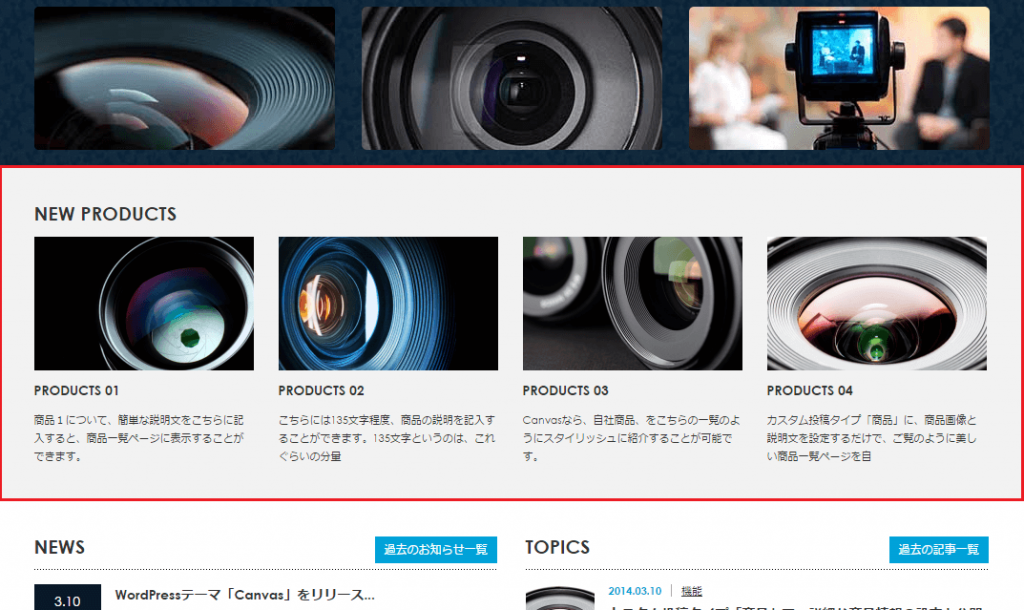
トップページの新商品のタイトル及び商品が4つ並んでいる箇所(画像の赤枠の部分)を非表示にする方法を教えてください。

A.下記のphpファイルの該当箇所を削除(コメントアウト)します
編集するファイル:index.php
削除(コメントアウト)する箇所:
<div id="index_product_area">
<div id="index_product">
<h3 class="headline"><?php echo $options['index_headline_product']; ?></h3>
<ol class="clearfix">
<?php
$i = 1;
foreach ($product_post as $post) : setup_postdata ($post);
$custom_fields = get_post_custom($post->ID);
$value1 = get_post_meta($post->ID, 'product_image', true);
$image1 = wp_get_attachment_image_src($value1, 'size4');
if(!empty($custom_fields['product_description'][0])) {
$base_desc = $custom_fields['product_description'][0];
$trim_desc = mb_substr($base_desc, 0, 50,"utf-8");
};
?>
<li class="num<?php echo $i; ?>">
<a class="image" href="<?php the_permalink() ?>"><?php if (!empty($custom_fields['product_image'][0])) { ?><img src="<?php echo $image1[0]; ?>" alt="" title="" /><?php } else { echo '<img src="'; bloginfo('template_url'); echo '/img/common/no_image1.gif" alt="" title="" />'; }; ?></a>
<h4 class="title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h4>
<?php if (!empty($custom_fields['product_description'][0])) { ?><p class="desc"><?php echo $trim_desc ; ?></p><?php }; ?>
</li>
<?php $i++; endforeach; wp_reset_query(); ?>
</ol>
</div>
</div><!-- END #index_product_area -->
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!