Q.トップページの「デザインバナー」では、マウスオーバーでオーバーレイ・見出し・リンクメッセージが表示されますが、最初から表示させておく方法はありますか?
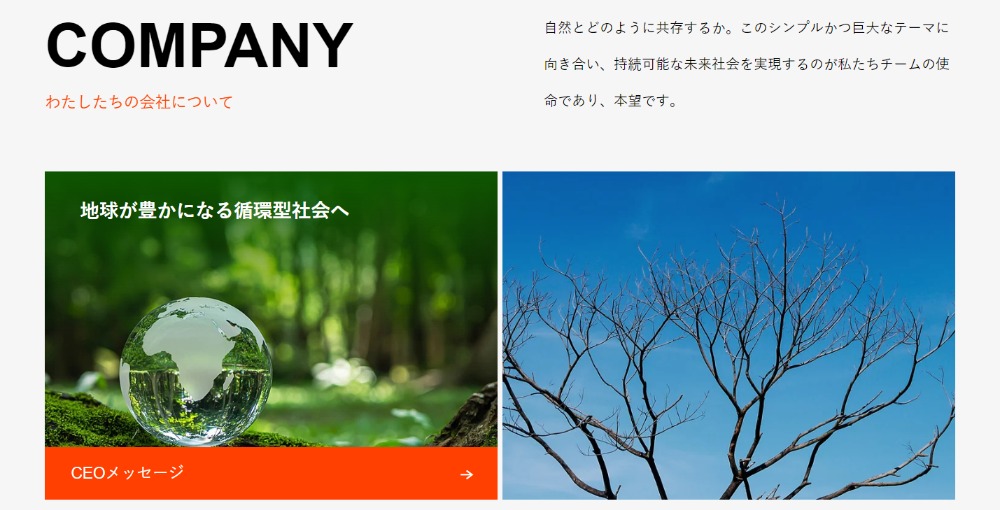
▼変更箇所イメージ

左側がホバー時の表示、右側はホバー前の表示です。実際の表示はデモサイトでご覧ください。
A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSSに以下の記述を入力してください。
.cb_design_content .shutter_image.link_ver .overlay,
.cb_design_content .shutter_image.link_ver .headline { opacity: 1; }
.cb_design_content .shutter_image.link_ver .post_list { transform: none; }
補足)
この記述はトップページ内のすべての「デザインバナー」に反映されます。
一部のデザインバナーに適用させたい場合はコンテンツビルダーの各コンテンツに付与されるid(#cb_content_●)を用いて適用範囲を狭めましょう。
例:#cb_content_7 .shutter_image.link_ver .overlay,…(以下省略)
idはブラウザのデベロッパーツールで確認出来ます。
フッターバナーでもホバー後の状態で表示させたい場合は以下の記事をご覧ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
