Q.インタビューのパンくずリストに、記事のカテゴリーが1つしか表示されないのですが、すべて表示させることはできますか。
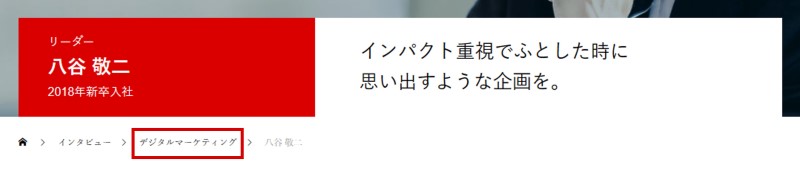
複数のカテゴリーがある場合は、「カテゴリー一覧」の一番下のカテゴリーのみが表示されています。
▼変更箇所イメージ


A.下記の方法でカスタマイズしてください。
パンくずリストを生成するテンプレートファイルにて、記事が属するカテゴリーを最終的な1個だけ取得するのではなく、配列化してすべて取得するように変更します。
カスタマイズ方法
編集するファイル: template-parts/breadcrumb.php
編集する箇所: 26~36行目付近
<?php
$interview_category = get_the_terms( $post->ID, 'interview_category' );
if ( $interview_category && ! is_wp_error($interview_category) ) {
foreach ( $interview_category as $cat ) :
$cat_name = $cat->name;
$cat_id = $cat->term_id;
$cat_url = get_term_link($cat_id,'interview_category');
endforeach;
?>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a itemprop="item" href="<?php echo esc_url($cat_url); ?>"><span itemprop="name"><?php echo esc_html($cat_name); ?></span></a><meta itemprop="position" content="3"></li>
<?php }; ?>
↓
<?php
$interview_category = get_the_terms( $post->ID, 'interview_category' );
$categories_list = array(); //カテゴリー用配列
if ( $interview_category && !is_wp_error($interview_category) ) {
foreach ($interview_category as $cat) :
$cat_name = $cat->name;
$cat_url = get_term_link($cat->term_id, 'interview_category');
//カテゴリーそれぞれにアーカイブページURLのリンクを設定
$categories_list[] = '<a itemprop="item" href="' . esc_url($cat_url) . '"><span itemprop="name">' . esc_html($cat_name) . '</span></a>';
endforeach;
//カンマ区切り
$formatted_categories = implode(', ', $categories_list);
?>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><?php echo $formatted_categories; ?><meta itemprop="position" content="3"></li>
<?php }; ?>
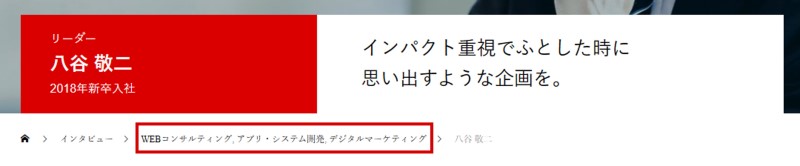
変更イメージ

備考
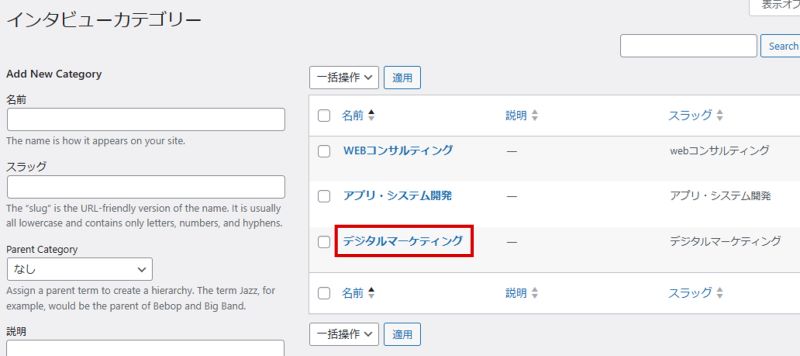
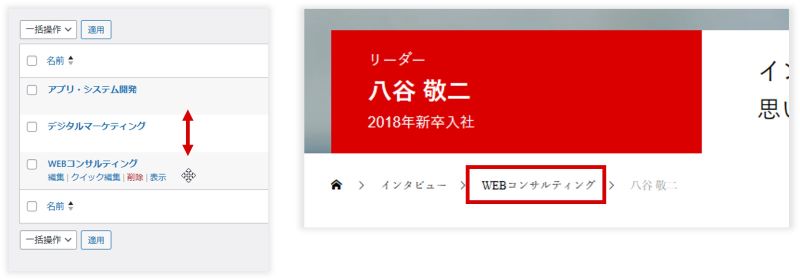
すべて表示するのではなく、表示されるカテゴリーの優先順位を変更したいだけの場合は、プラグインを使用して管理画面上の並び順を一番下に移動することで反映されます。
※すべてのインタビュー記事に反映されますのでご注意ください。


この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
