Q.ショールームのカテゴリーボタンや記事のカテゴリー名の文字色と背景色を、カテゴリーごとに変えられますか?
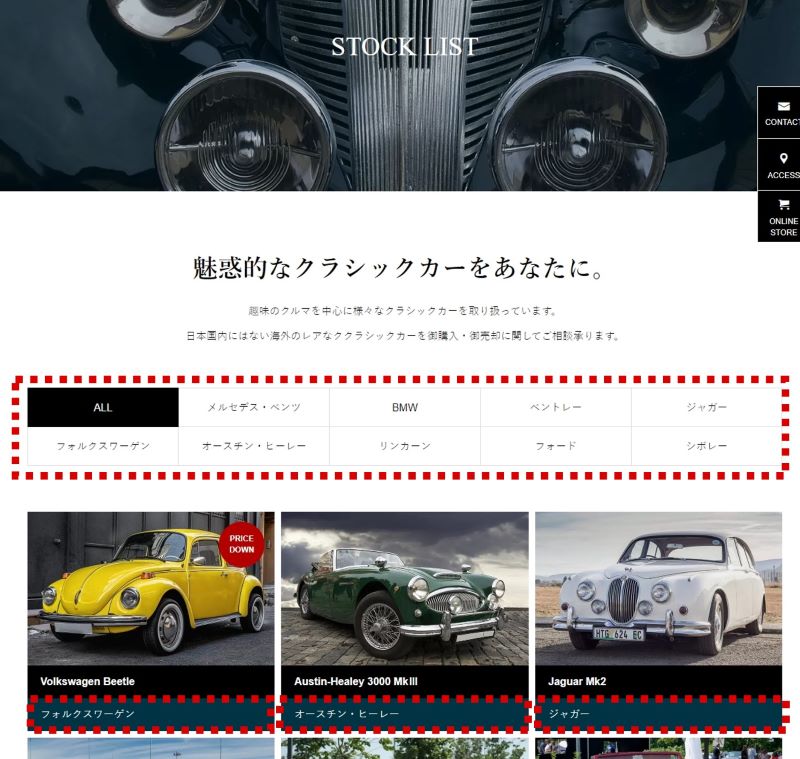
▼ショールームのカテゴリー

A.スラッグ名(パーマリンク)に応じたCSSを追加することで変えられます。
ショールームページのカテゴリーフィルターボタンや、記事一覧にある「カテゴリー」は、それぞれ共通のスタイルが適用されております。
ただし、それぞれのリンク(aタグのhref属性)はカテゴリーごとに異なりますので、この仕組みを応用して、リンク別に適用されるCSSを追加します。
なお、ショールームのカテゴリーを作成する際は、スラッグは必ず英語を使用するようにしてください。
(日本語のままだと、URLがエンコードされてうまく動作しません。)
手順
該当箇所のセレクタを作成します。
このとき、ショールームのカテゴリーアーカイブページのスラッグ/ショールームのカテゴリーのスラッグの形でURLを指定します。
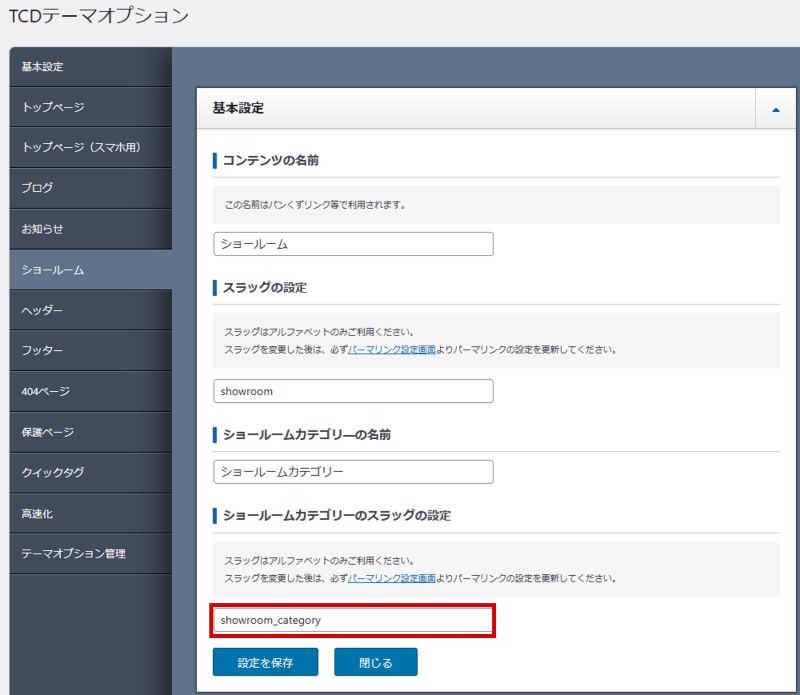
ショールームカテゴリーアーカイブページのスラッグは、TCDテーマオプション設定で確認できます。
▼TCDテーマ>ショールーム>基本設定>ショールームカテゴリーのスラッグの設定

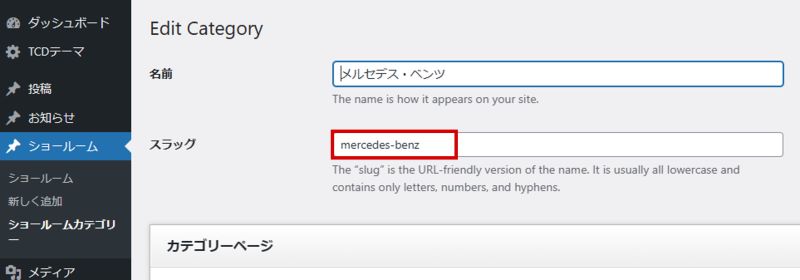
また、カテゴリーごとのスラッグ名はカテゴリー編集画面のスラッグ名に合わせて変更してください。
▼カテゴリー編集画面

必要な情報がそろったら、カスタムCSS機能でCSSを追加します。
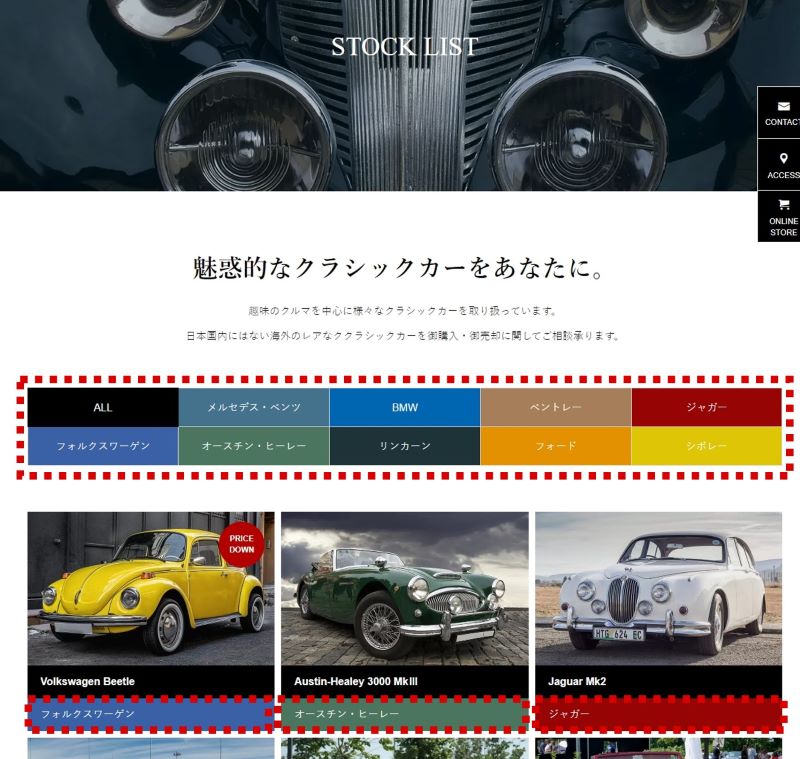
▼デモサイトの例
※カラーコードはお好みに合わせて変更してください。
/*メルセデス・ベンツ*/
#showroom_sort_button a[href*="showroom_category/mercedes-benz"],
#showroom_list a[href*="showroom_category/mercedes-benz"]{
color: #FFFFFF; /* 文字色 */
background-color: #44728C; /* 背景色 */
}
/*BMW*/
#showroom_sort_button a[href*="showroom_category/bmw"],
#showroom_list a[href*="showroom_category/bmw"]{
color: #FFFFFF; /* 文字色 */
background-color: #0066B1; /* 背景色 */
}
/*ベントレー*/
#showroom_sort_button a[href*="showroom_category/bentley"],
#showroom_list a[href*="showroom_category/bentley"]{
color: #FFFFFF; /* 文字色 */
background-color: #A67E5A; /* 背景色 */
}
/*ジャガー*/
#showroom_sort_button a[href*="showroom_category/jaguar"],
#showroom_list a[href*="showroom_category/jaguar"]{
color: #FFFFFF; /* 文字色 */
background-color: #960404; /* 背景色 */
}
/*フォルクスワーゲン*/
#showroom_sort_button a[href*="showroom_category/volkswagen"],
#showroom_list a[href*="showroom_category/volkswagen"]{
color: #FFFFFF; /* 文字色 */
background-color: #3A61A6; /* 背景色 */
}
/*オースチン・ヒーレー*/
#showroom_sort_button a[href*="showroom_category/austin-healey"],
#showroom_list a[href*="showroom_category/austin-healey"]{
color: #FFFFFF; /* 文字色 */
background-color: #4C7560; /* 背景色 */
}
/*リンカーン*/
#showroom_sort_button a[href*="showroom_category/lincoln"],
#showroom_list a[href*="showroom_category/mercedes-benz"]{
color: #FFFFFF; /* 文字色 */
background-color: #1D3338; /* 背景色 */
}
/*フォード*/
#showroom_sort_button a[href*="showroom_category/ford"],
#showroom_list a[href*="showroom_category/ford"]{
color: #FFFFFF; /* 文字色 */
background-color: #E39100; /* 背景色 */
}
/*シボレー*/
#showroom_sort_button a[href*="showroom_category/chevrolet"],
#showroom_list a[href*="showroom_category/chevrolet"]{
color: #FFFFFF; /* 文字色 */
background-color: #DEC606; /* 背景色 */
}
▼適用例

参考

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
