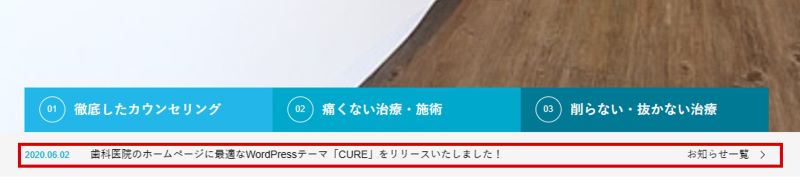
Q.トップページのニュースティッカーで1件ずつ表示されるアニメーションを止めて、一度にすべて表示できませんか?
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
ニュースティッカーは、HTML上はあらかじめすべての記事が表示されており、1件ずつアニメーションで表示させるスクリプトが動いています。
この動きを止め、CSSでスタイルを整えることで対応できます。
手順
まず、スクリプトの動きを止めます。
編集するファイル: functions/head.php
編集する箇所: 1342行目付近
<script type="text/javascript">
jQuery(document).ready(function($){
$('#index_news_slider').slick({
infinite: true,
dots: false,
arrows: false,
slidesToShow: 1,
slidesToScroll: 1,
swipeToSlide: false,
adaptiveHeight: false,
pauseOnHover: true,
autoplay: true,
fade: false,
vertical: true,
easing: 'easeOutExpo',
speed: 700,
autoplaySpeed: 5000
});
});
</script>
↓ scriptタグの中身をすべてコメントアウト
<script type="text/javascript">
// jQuery(document).ready(function($){
// $('#index_news_slider').slick({
// infinite: true,
// dots: false,
// arrows: false,
// slidesToShow: 1,
// slidesToScroll: 1,
// swipeToSlide: false,
// adaptiveHeight: false,
// pauseOnHover: true,
// autoplay: true,
// fade: false,
// vertical: true,
// easing: 'easeOutExpo',
// speed: 700,
// autoplaySpeed: 5000
// });
// });
</script>
続いて、全件が一度に表示されるよう、カスタムCSSを追加して整えます。
余白の大きさはお好みに変更してください。
#index_news,
#index_news_slider{
height: auto;
}
#index_news{
padding: 1em 0;
}
#index_news .archive_link{
top: 50%;
transform: translateY(-50%);
}
#index_news_slider a{
padding: 0.5em 0;
}
/*モバイル表示対応*/
@media screen and (max-width: 550px){
#index_news_inner{
display: flex;
flex-direction: column;
}
#index_news_slider{
flex-direction: column;
align-items: flex-start;
}
#index_news .archive_link{
display: block;
width: auto;
position: initial;
text-align: center;
transform: initial;
}
}
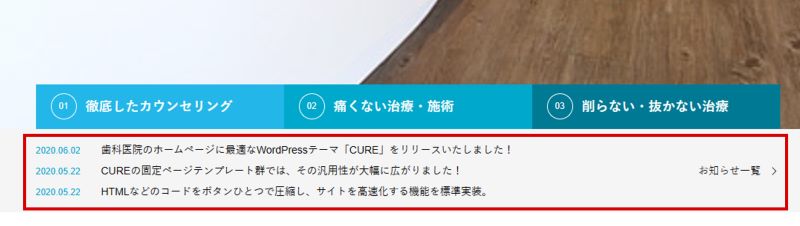
▼適用後

参考
ニュースの表示件数はTCDテーマオプションで変更してください。
TCDテーマ > トップページ > ニュースティッカー > 表示する記事の数
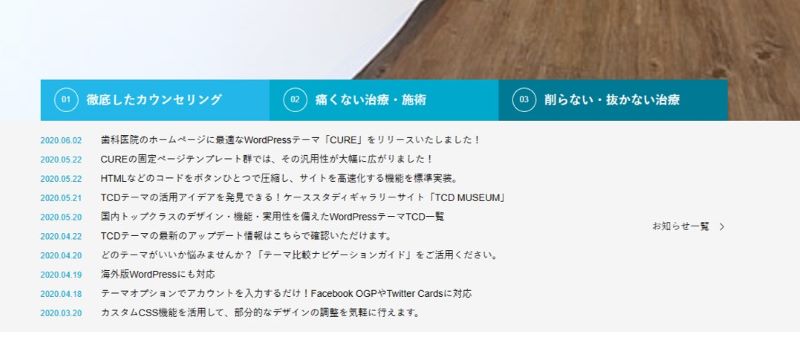
▼最大10件表示した例

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!