Q.レビュー記事のテーブルに住所欄を作ったときに、その住所へのGoogleマップのリンクを貼れますか?
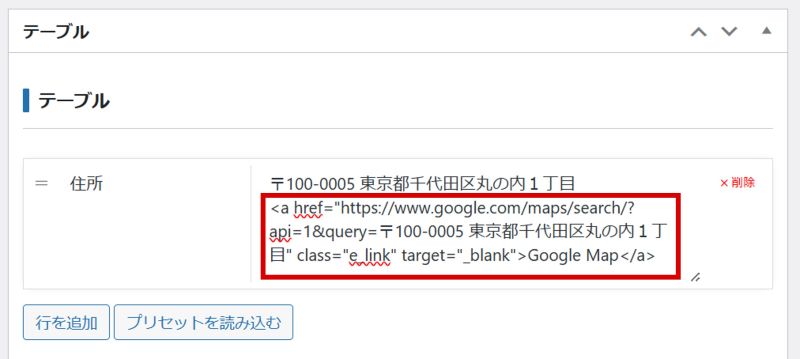
▼変更箇所イメージ

A.テーブルのデータセルにaタグを記述して対応してください。
レビュー記事内のテーブルのデータセルには、aタグを記述してリンクを貼ることができます。
また、GoogleマップのURLは、パラメータとして住所情報を付加することが可能です。
これらの仕様を活用した方法をご紹介いたします。
手順
-
GoogleマップのURLに住所情報を付加します。○○○○○の部分を置き換えてください。
https://www.google.com/maps/search/?api=1&query=○○○○○ 例)https://www.google.com/maps/search/?api=1&query=〒100-0005 東京都千代田区丸の内1丁目
-
作成したURLを使用して、aタグを組み立てます。
ここでは、ブラウザの別タブで開く仕組みにするために、TCDテーマ独自の汎用class属性とtarget属性を施しています。<a href="https://www.google.com/maps/search/?api=1&query=〒100-0005 東京都千代田区丸の内1丁目" class="e_link" target="_blank" rel="noopener">Google Map
-
aタグを住所情報に入力します。

-
別タブで開く外部リンクであることをデザインするため、カスタムCSSを追加します。
※本文中で使用する場合は不要ですが、テーブル内で使用するためには必要になります。.p-single--review-table .e_link:after{ font-family: 'design_plus'; content: ' \e92a'; font-size: 100%; transition: none; } .p-single--review-table .e_link { position: relative; }
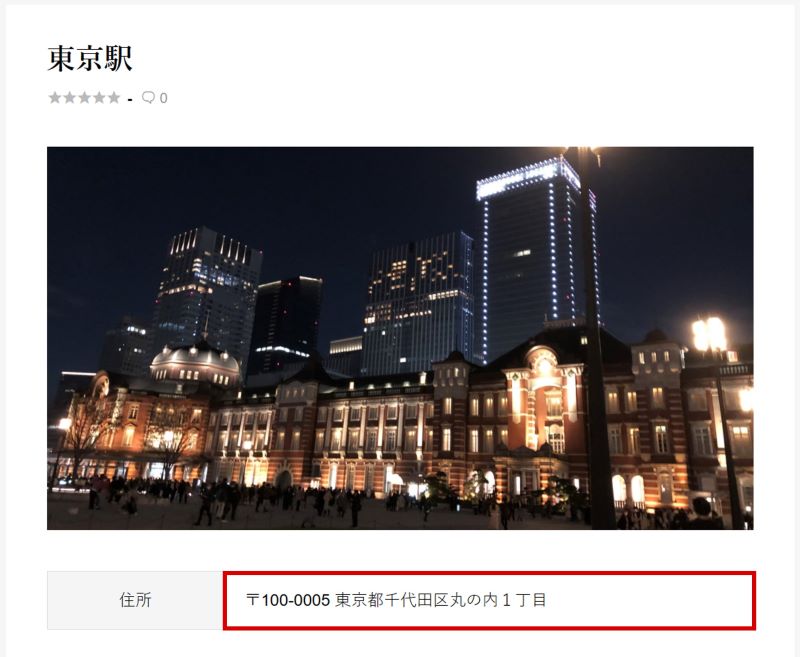
▼設定後イメージ

備考
- 「東京駅」のような、名称がGoogleマップに認識される地点の場合は正確な住所である必要はありません。
例)https://www.google.com/maps/search/?api=1&query=東京駅
- 本手順は、TCDテーマのデザインされたGoogleマップは使用していないため、APIキーの取得は不要です。他方で、本文中に地図を埋め込まれる場合は該当しますのでご注意ください。
発展編
すべてのレビュー記事でリンクを作成する作業は大変なため、住所だけ入力し、リンクの作成と挿入はスクリプトに任せるとよいでしょう。
スクリプトの入力は、TCDテーマオプション「カスタムスクリプト(フッター用カスタムスクリプト)」をご利用ください。
※上記の「東京駅」の例のように、URLに付加する文字と正確な住所の使い分けはできなくなりますのでご注意ください。
<script>
document.querySelectorAll('.p-single--review-table tr').forEach((tr) => {
const thText = tr.querySelector('th span') ? tr.querySelector('th span').textContent : '';
const tdSpan = tr.querySelector('td span');
if (thText === '住所' && tdSpan) {
const address = tdSpan.textContent;
const link = document.createElement('a');
link.href = `https://www.google.com/maps/search/?api=1&query=${encodeURIComponent(address)}`;
link.target = '_blank';
link.className = 'e_link';
link.style.display = 'block'; // リンクをブロック要素として表示
link.textContent = 'Google Map';
tdSpan.appendChild(link); // <td> の中にリンクを挿入
}
});
</script>
参考リンク
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!

