Q.ヘッダーの検索フォームはクリックで開閉しますが、常に開いている状態にしたいです。
当サイトTCD LABOでもこのカスタマイズを施しています。
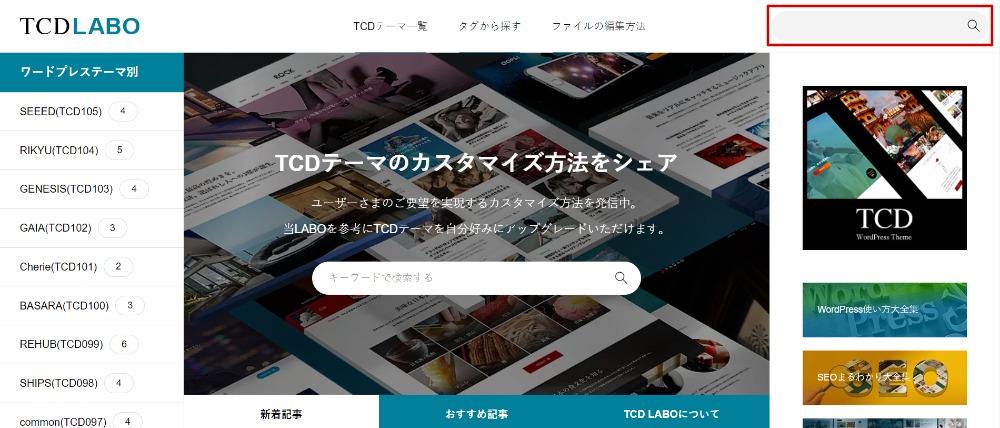
▼変更後のイメージ →NULLデモサイトと比較してみてください。

A.下記の方法でカスタマイズしてください。
TCDテーマ>基本設定の「カスタムスクリプト」にコピー&ペーストしてください。
<style id="labo-search-css">
@media not all and (max-width: 599px) {
.p-search-toggle-button { display:none; }
.p-header__search { transition: initial; }
}
</style>
<script id="labo-search-js">
document.addEventListener('DOMContentLoaded', function() {
var target = document.querySelector('.p-header__search-wrapper');
if( target == null ) return;
var breakPoints = window.matchMedia("(max-width:599px)");
if( !breakPoints.matches ) target.classList.add( 'is-active');
breakPoints.addEventListener("change", function(event){
if (event.matches) {
target.classList.remove( 'is-active');
} else {
target.classList.add( 'is-active');
}
});
});
</script>
※簡単にコピペできるよう、JSとCSSをまとめて記載しています。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!