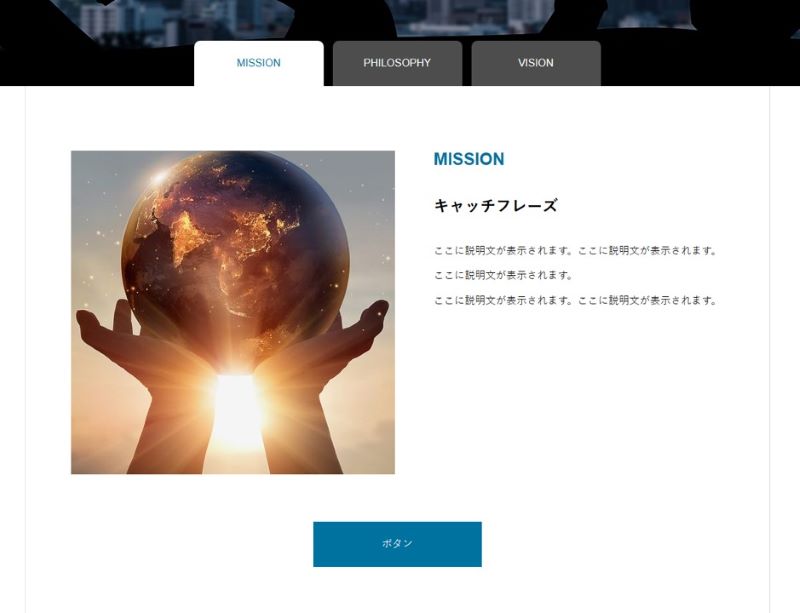
Q.タブコンテンツの画像サイズが500×500ピクセルで切り取られます。縦長の画像を表示できますか?
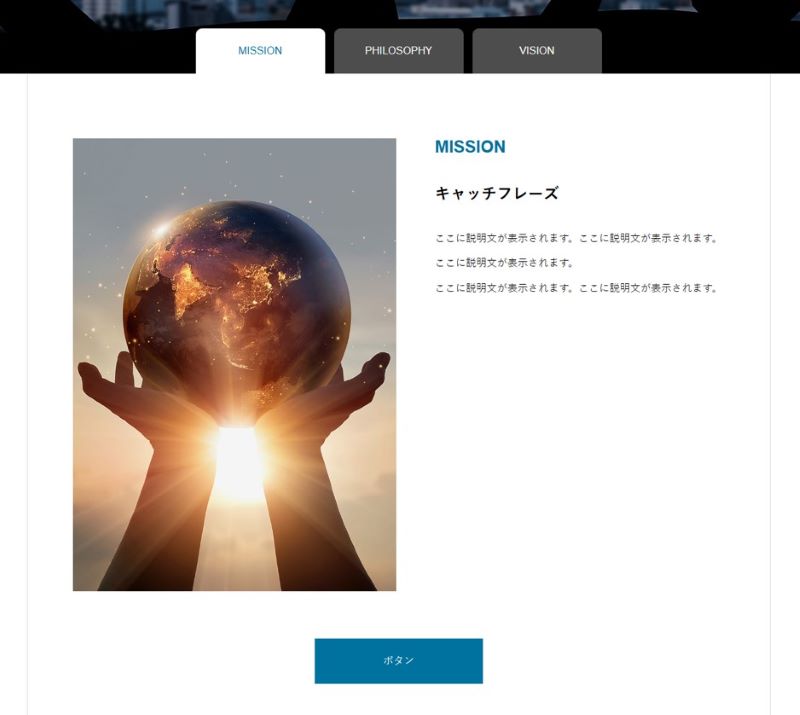
▼750 x 1050 ピクセルの画像の例

A.下記の方法でカスタマイズしてください。
SOLARISテーマでは、アップロードした画像をあらかじめいくつかのサイズにリサイズ(サイズ変更)して保存しており、
その中から「500×500」サイズの画像ファイルをタブコンテンツに表示する仕組みになっています。
そこで、表示時のサイズ指定をなくし、アップロードした画像をフルで表示するように変更する方法をご紹介します。
なお、リサイズが行われない画像を使用する形となり、画像の表示サイズが大きくなるわけではありませんのでご注意ください。
手順
編集するファイル:front-page.php
編集する箇所: 185~187行目付近
$image1 = isset($value['image1']) ? wp_get_attachment_image_src( $value['image1'], 'size1' ) : ''; $image2 = isset($value['image2']) ? wp_get_attachment_image_src( $value['image2'], 'size1' ) : ''; $image3 = isset($value['image3']) ? wp_get_attachment_image_src( $value['image3'], 'size1' ) : '';
↓ size1をfullに書き換え
$image1 = isset($value['image1']) ? wp_get_attachment_image_src( $value['image1'], 'full' ) : ''; $image2 = isset($value['image2']) ? wp_get_attachment_image_src( $value['image2'], 'full' ) : ''; $image3 = isset($value['image3']) ? wp_get_attachment_image_src( $value['image3'], 'full' ) : '';
▼変更後イメージ(横幅は500ピクセルで変わらず)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!