Q.同じ日付で異なる時刻に複数のイベントがある場合、表示順を日付+時刻で並べ替えることはできますか?
同じ日付の場合、イベントが投稿日順で並びます。
A.下記の方法でカスタマイズしてください。
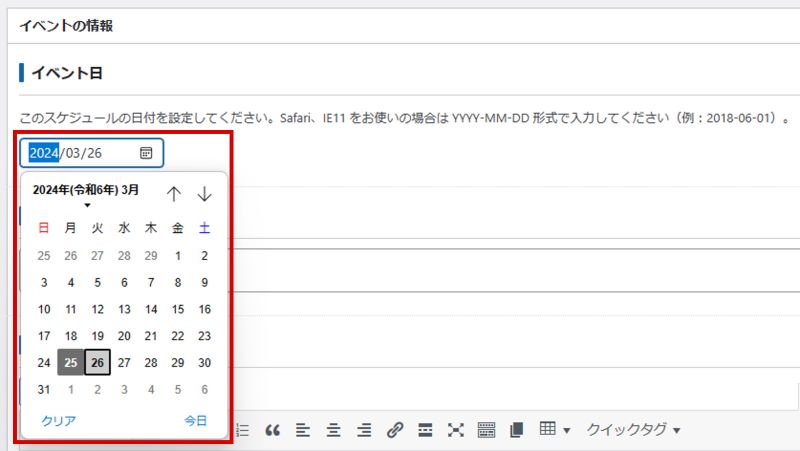
カスタム投稿タイプ「イベント」のエディター画面には、イベント開催日を設定できるカスタムフィールドをご用意しておりますが、現状では、日付のみ設定が可能です。
(※Windows:Microsoft Edgeの例。UIはWebブラウザによって異なります)

日付だけではなく、時刻も設定が可能なようにアレンジする方法をご紹介します。
時刻情報が加わることで、同じ日付のイベントの場合は時刻も含めて降順で並ぶようになります。
手順
(1) カスタムフィールドで時刻情報を設定できるようにする
編集するファイル(1): functions/event_cf.php
編集する箇所: 33行目付近
<input type="date" name="event_date" value="<?php if(!empty($event_date)){ echo esc_attr($event_date); }; ?>" style="width:150px;" />
↓
<input type="datetime-local" name="event_date" value="<?php if(!empty($event_date)){ echo esc_attr($event_date); }; ?>" style="width:150px;" />
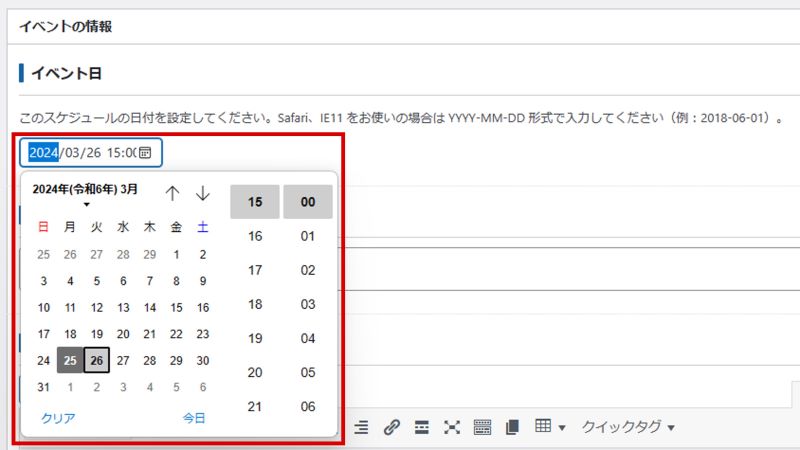
▼変更イメージ(※UIはWebブラウザによって異なります)

(2) 管理画面の一覧表示「イベント日」列に時刻を表示
編集するファイル): functions/admin_column.php
編集する箇所: 91行目付近
echo date( __( 'Y/m/d', 'tcd-w' ), strtotime( $event_date ) ); ↓↓↓ echo date( __( 'Y/m/d', 'tcd-w' ) . ' H:i', strtotime( $event_date ) );
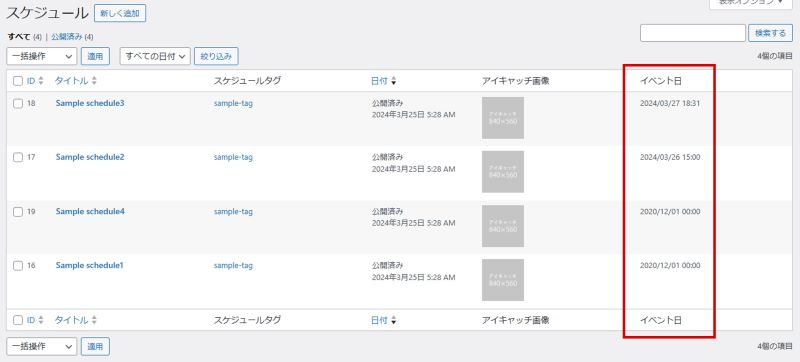
▼変更イメージ(※同じ日付の場合は時刻が新しい方が上に並びます)

(3) 詳細ページの表示
編集するファイル single-event.php
編集する箇所: 25行目付近
$date = date("j", strtotime($event_date));
$day = date("D", strtotime($event_date));
↓↓↓追加
$date = date("j", strtotime($event_date));
$time = date("H:i", strtotime($event_date));
$day = date("D", strtotime($event_date));
編集する箇所: 46行目付近
<span class="date"><?php echo $date; ?></span> <span class="day"><?php echo $day; ?></span> ↓↓↓追加 <span class="date"><?php echo $date; ?></span> <span class="time"><?php echo $time; ?></span> <span class="day"><?php echo $day; ?></span>
(4) アーカイブページの表示
編集するファイル event-archive.php
編集する箇所: 62行目付近
$date = date("j", strtotime($event_date));
$day = date("D", strtotime($event_date));
↓↓↓追加
$date = date("j", strtotime($event_date));
$time = date("H:i", strtotime($event_date));
$day = date("D", strtotime($event_date));
編集する箇所: 87行目付近
<span class="date"><?php echo $date; ?></span> <span class="day"><?php echo $day; ?></span> ↓↓↓追加 <span class="date"><?php echo $date; ?></span> <span class="time"><?php echo $time; ?></span> <span class="day"><?php echo $day; ?></span>
(5) カスタムCSSで文字サイズを調整
※数値はお好みで変更してください。
#event_archive_list .time,
#event_single #event_date .time {
font-size: 18px;
margin: 0 0 10px 0;
}
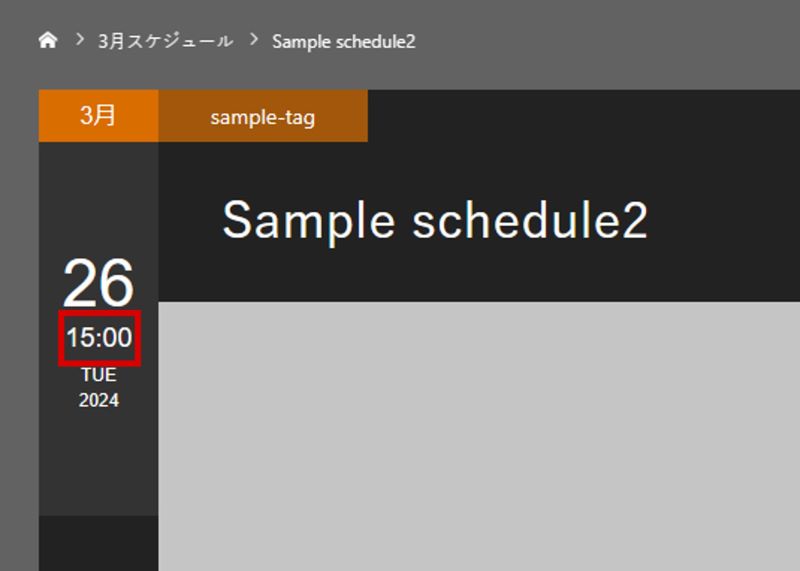
変更後イメージ
▼詳細ページ

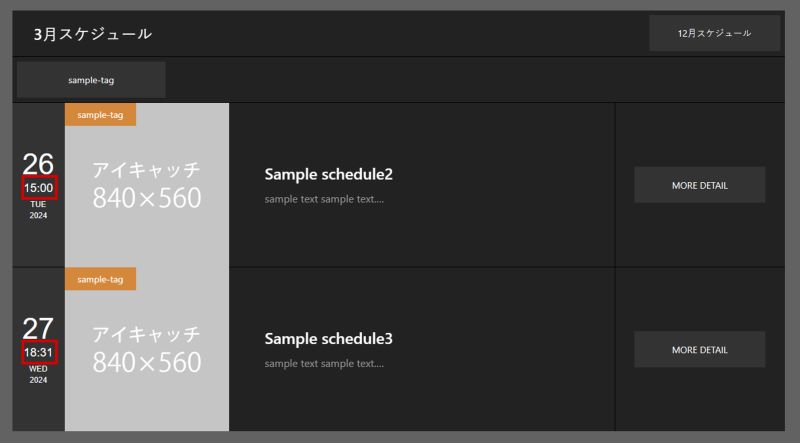
▼アーカイブページ

参考
PHP: date – Manual
input type=”date” – HTML: ハイパーテキストマークアップ言語 | MDN
プラグインを使用することで、カスタマイズせず管理画面上で記事を並び替えすることも可能です。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!

